With Divi’s newest background masks and background trend function free up, you’ll create some distinctive hero sections in your web site. A hero segment is the primary segment of your web site and is the very first thing your guests see ahead of scrolling thru your web site, so it’s necessary to be crowd pleasing! Combining Divi’s background symbol, background masks, and background trend choices permits us to create compelling hero sections in order that your web site makes an ideal first impact.
This put up will display you how you can create 5 distinctive background masks and trend overlays that you’ll observe to a background symbol to create in point of fact surprising hero sections. This instructional will quilt the very important steps had to create each and every hero segment and provide the gear you wish to have to create a putting hero segment in your web site in mins.
We’ll be the usage of loose footage from the On-line Route Structure Pack on this instance. To make use of the similar photographs, scroll the entire technique to the ground of this put up to obtain the full-res photographs.
Let’s get began!
What We’ Growing
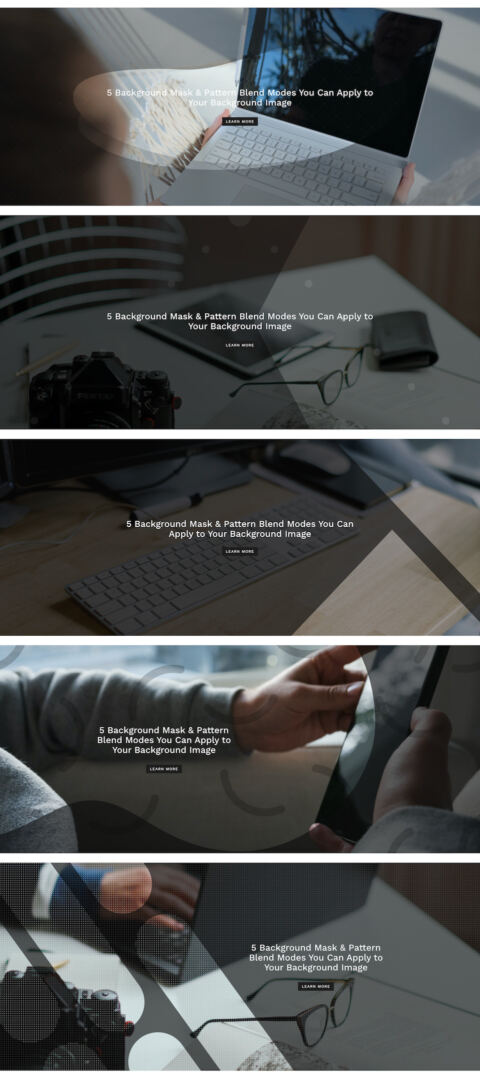
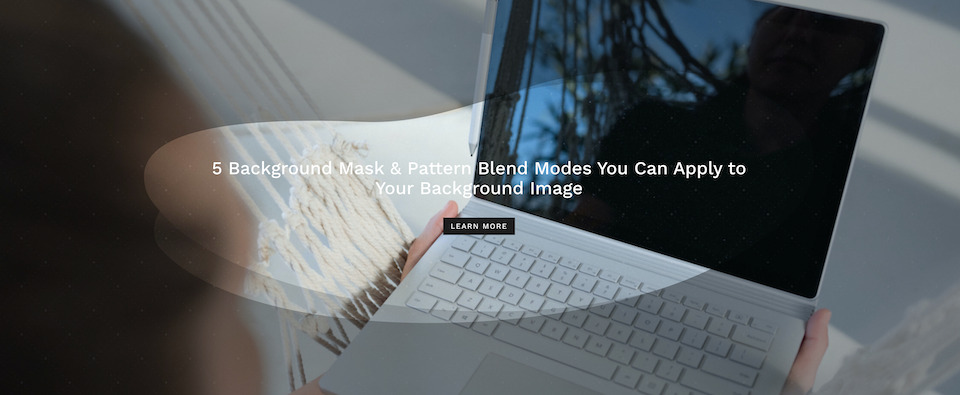
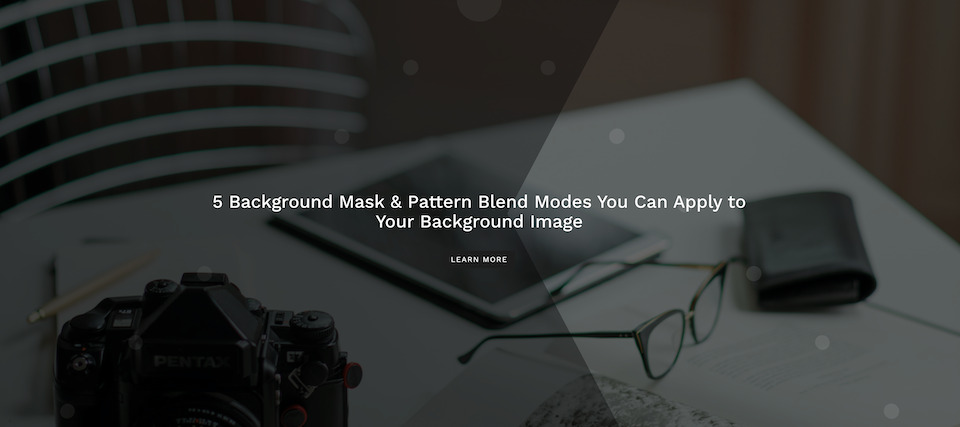
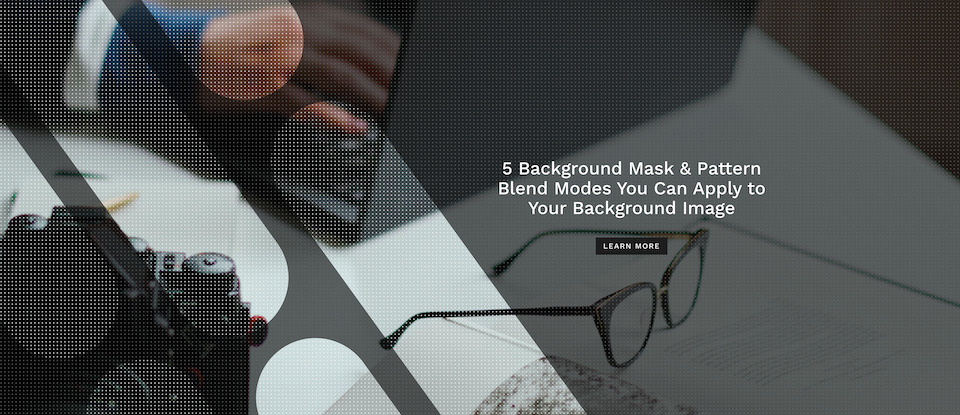
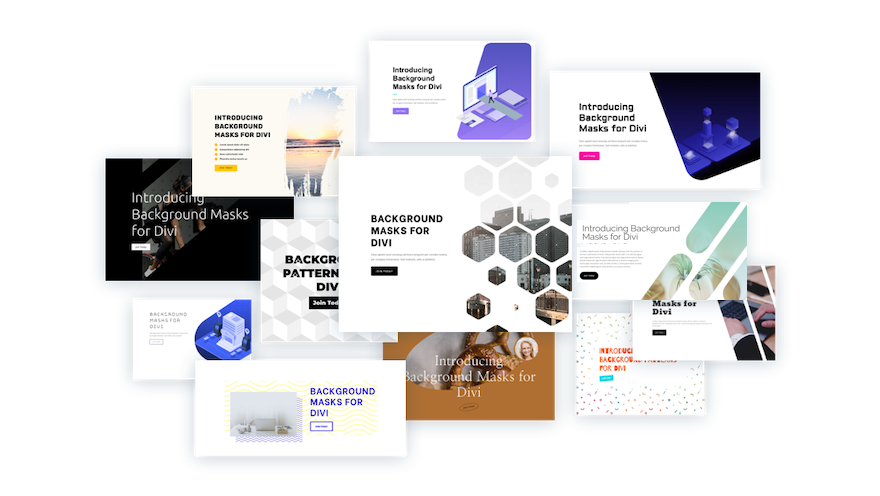
Here’s a fast have a look at the 5 hero sections we’ll create on this put up nowadays.

The designs are refined, easy, and but impactful.
Obtain the Structure for FREE
In the event you’d love to obtain the pre-designed structure design from this instructional, you’re going to first wish to obtain it the usage of the button under. To achieve get entry to to the obtain, it is very important subscribe to our Divi Day-to-day e-mail record by way of the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! In the event you’re already at the record, merely input your e-mail cope with under and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and loose Divi sources, pointers and methods. Practice alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e-mail cope with under and click on obtain to get entry to the structure pack.
You may have effectively subscribed. Please test your e-mail cope with to substantiate your subscription and get get entry to to loose weekly Divi structure packs!
Find out how to Obtain and Use the Layouts
To import the segment structure on your Divi Library, do the next:
- Navigate to the Divi Library.
- Click on the Import button on the peak of the web page.
- Within the portability popup, make a selection the import tab.
- Make a selection the obtain report out of your pc (be sure to unzip the report first and use the JSON report).
- Then click on the import button.

Whenever you’ve effectively imported the layouts, they’ll be observed on your Divi Library and will probably be to be had to be used within the Divi Builder.
Now, let’s get to the educational!
What You Want To Get Began
Sooner than we will start, you’ll wish to:
- Set up and turn on the Divi Theme.
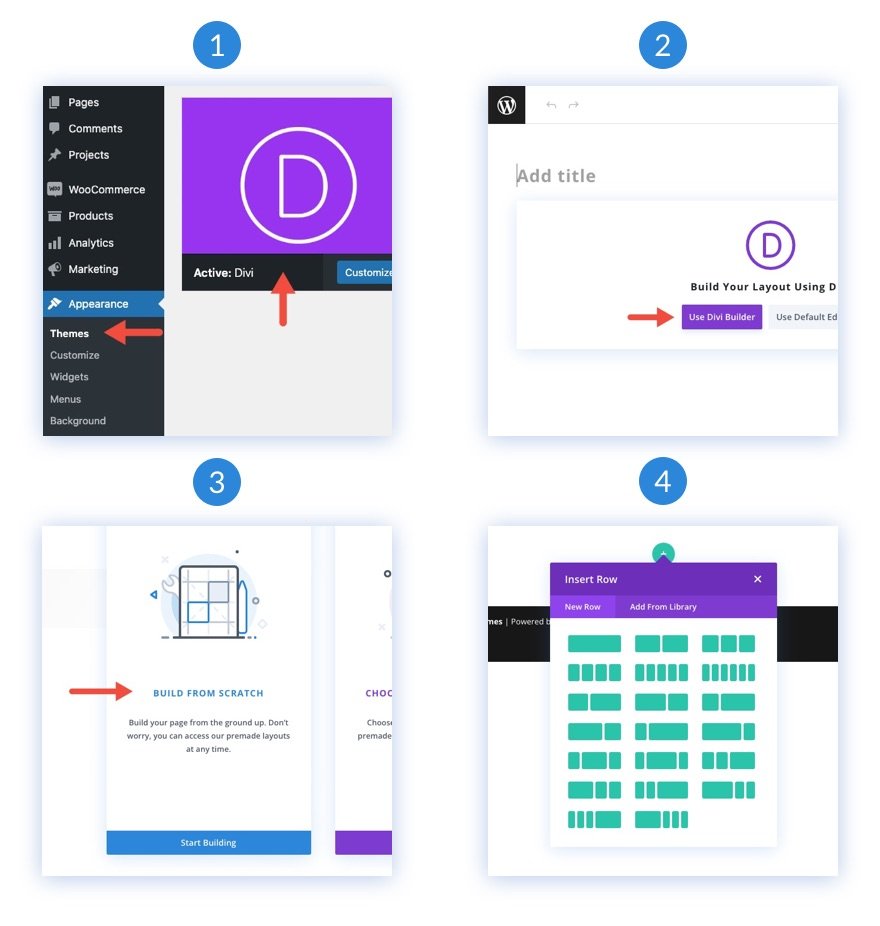
- Create a brand new web page, submit it, and click on the “Use The Divi Builder” button to edit the web page at the entrance finish the usage of the Visible Builder.
- Make a selection the choice “Construct From Scratch.”

Now now we have a clean canvas to begin designing!
Find out how to Create 5 Background Masks & Development Overlays to Observe to a Background Symbol
First, Let’s Create the Hero Phase
All our design examples use the similar segment, row, and column construction, so let’s set the ones up now.
1. Create Structure Construction
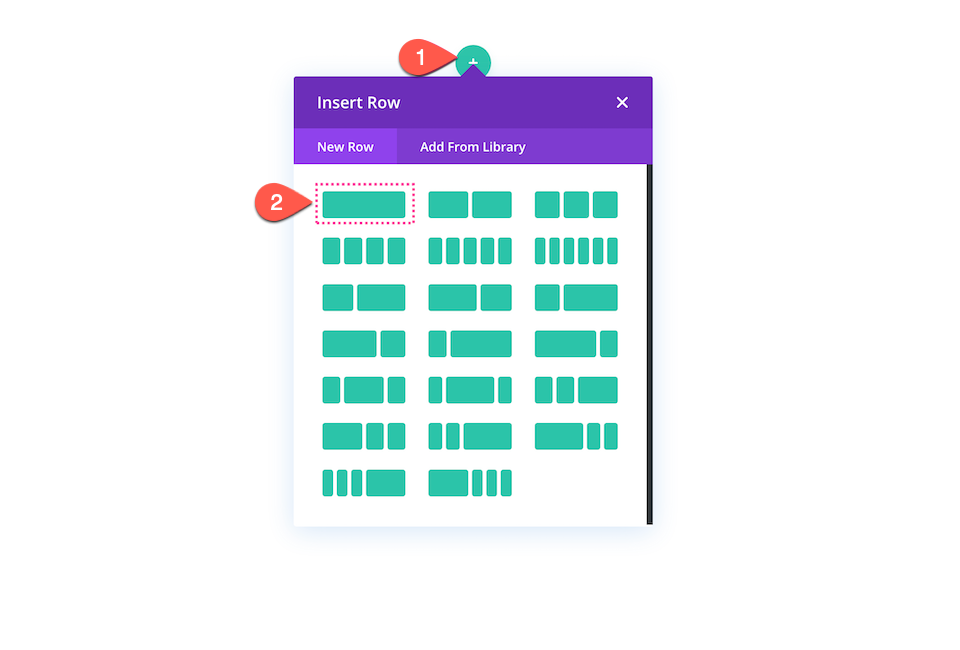
Upload a row on your web page after which click on the golf green “+” icon to deliver up the column construction and make a selection the primary column, the only fullwidth column.

2. Upload Phase Spacing
Now that we’ve got our row and column set it, it’s time so as to add spacing to the segment.
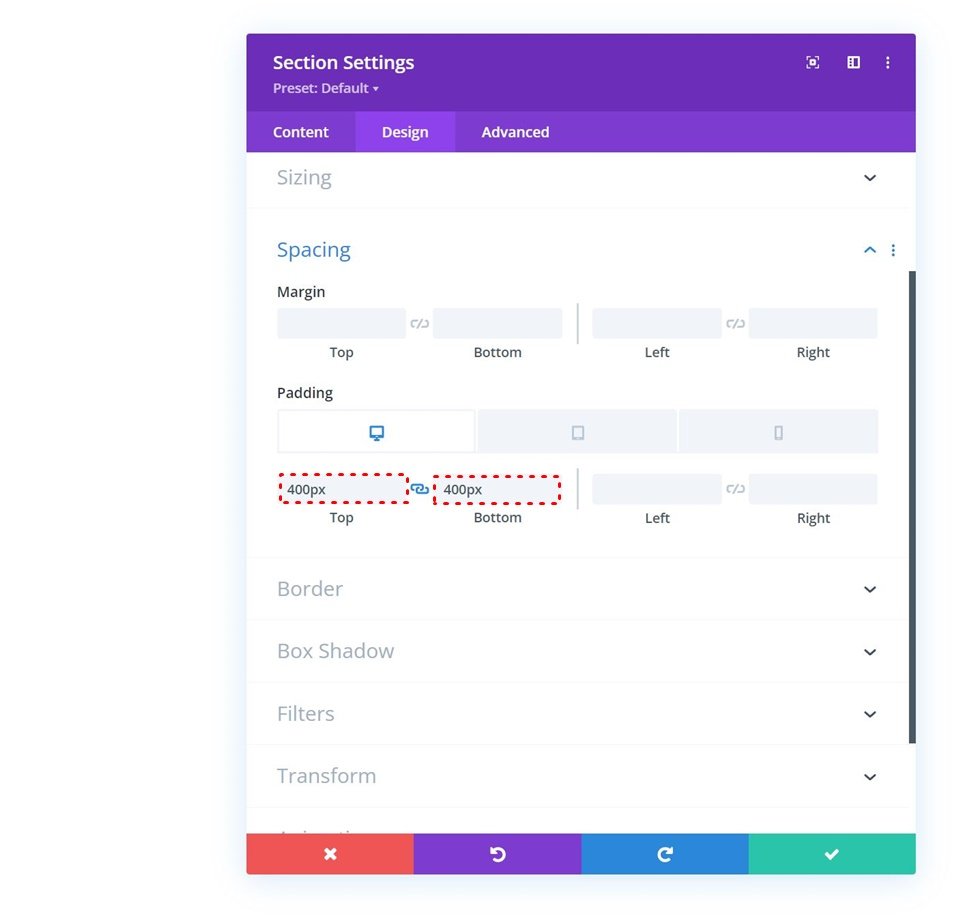
Underneath the Spacing tab, replace the next:
- Desktop: 400px peak and 400px backside
- Pill: 200px peak and 200px backside; 25px left and proper
- Telephone: 50px peak and 50px backside; 25px left and proper

Find out how to Design Hero Phase #1
Let’s design the primary hero segment.

1. Upload Heading Textual content
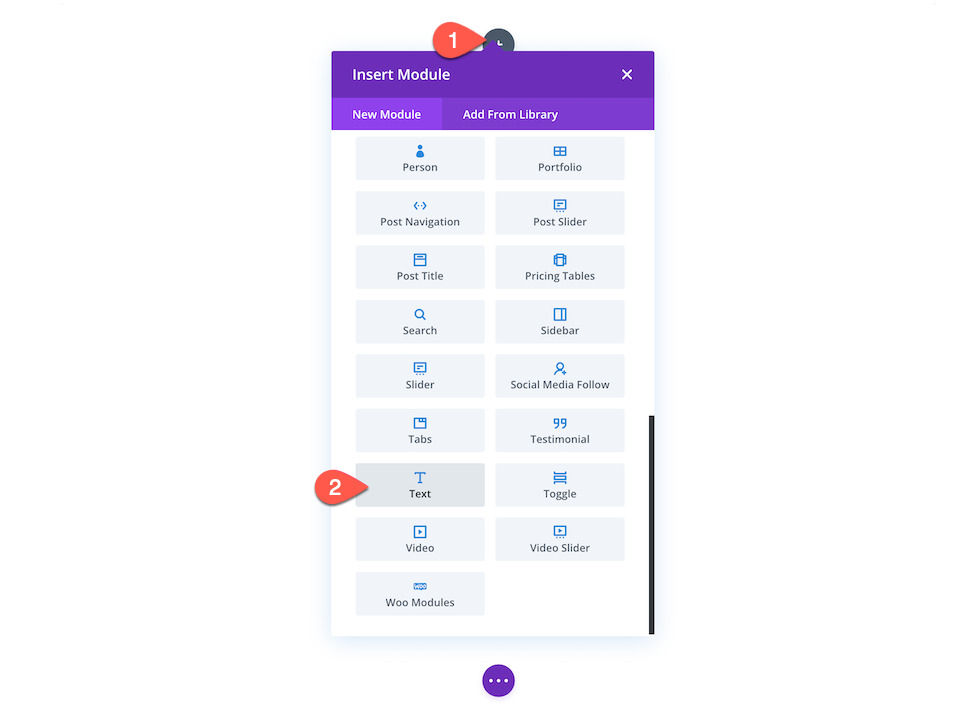
Click on at the gray “+” icon to deliver up the module library. Scroll to textual content and click on to load.

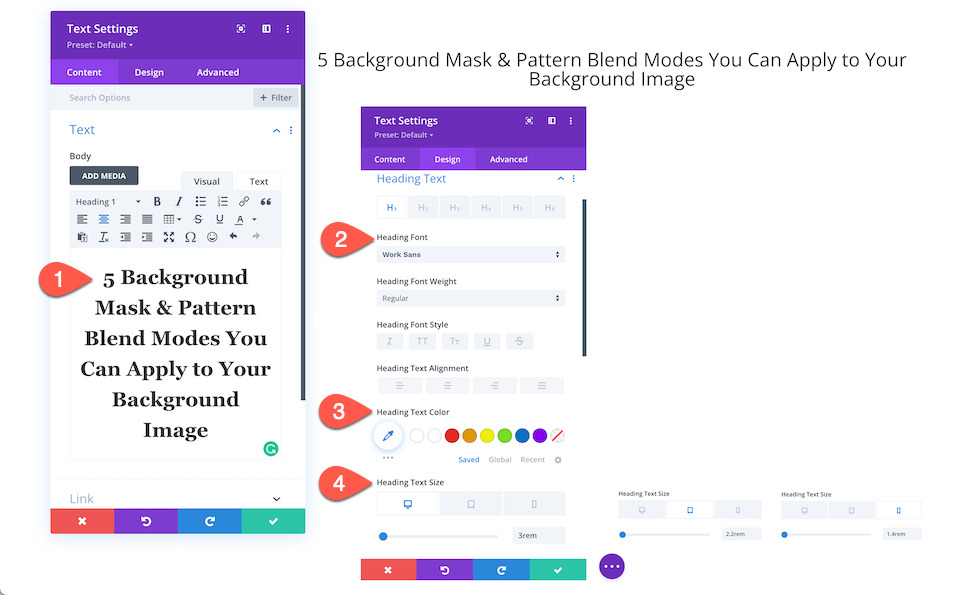
Kind within the heading textual content after which beneath the Heading Textual content tab, configure those settings:
- Font Circle of relatives: Paintings Sans
- Font colour: White #ffffff
- Font Dimension:
- Desktop: 3rem
- Pill: 2.2rem
- Telephone: 1.4rem

2. Upload Button Module
Upload a button and configure those settings:
- Underneath the Textual content Tab kind: Be informed Extra
- Underneath the Alignment Tab Make a selection: Middle
- Click on Use Customized Kinds after which configure:
- Button Textual content Dimension:
- Desktop: 20px
- Pill: 16px
- Telephone: 14px
- Button Textual content Colour: White #ffffff
- Button Background Colour: Black #1d1d1d
- Button Border Width: 0
- Button Border Radius: 0
- Button Letter Spacing: 3pt
- Button Font: Paintings Sans
- Button Font Taste: Uppercase
- Button Textual content Dimension:
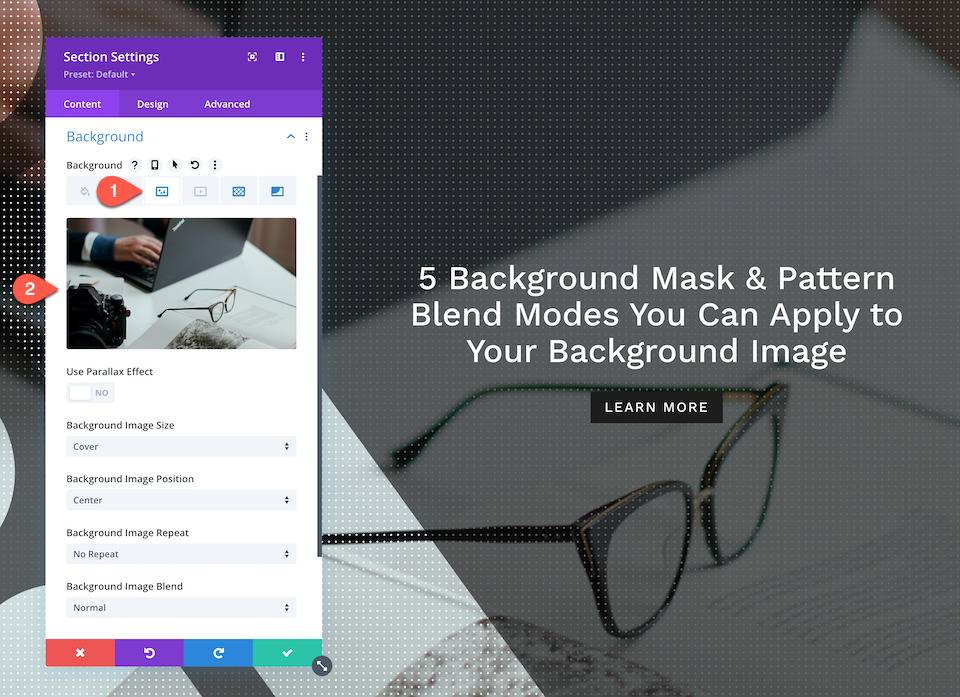
3. Upload Background Symbol
Now that we’ve got our content material arrange, it’s time to begin designing the segment background.
- Navigate to the Background toggle and click on the third tab, the image tab, after which click on “Upload Background Symbol.”
- This may increasingly deliver up your media library, the place you’ll make a selection a photograph or add a brand new one.
- As soon as your photograph is chosen, click on the “Add an Symbol” button within the backside proper nook.
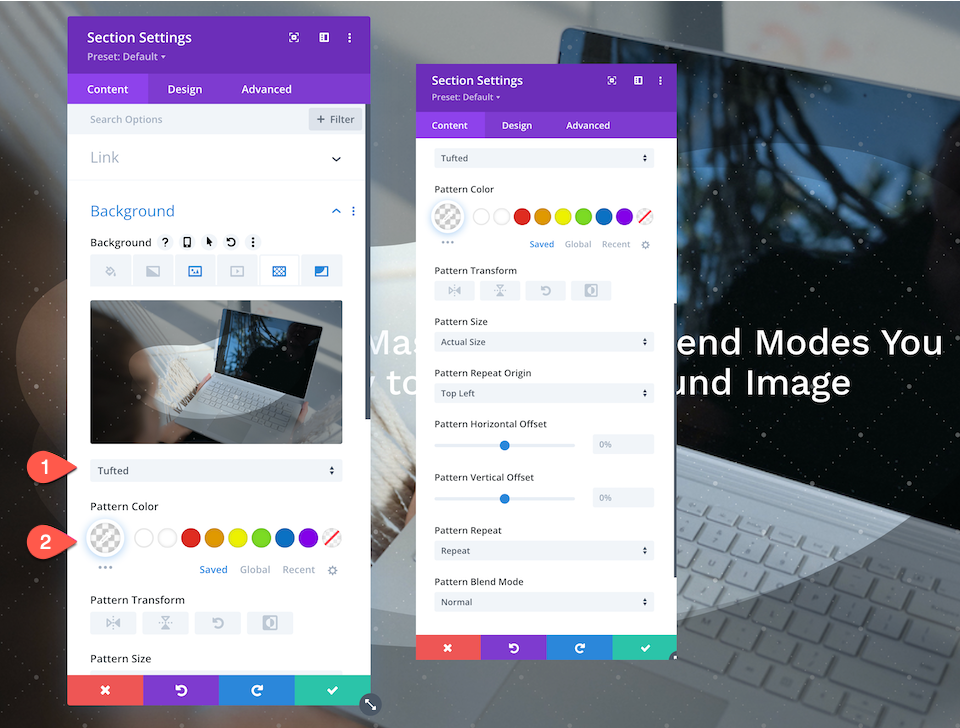
4. Upload Background Development
Now that we’ve got our background symbol arrange, let’s upload a trend.
- Throughout the Background tab, navigate to the fifth tab, the patterns tab, after which click on “Upload Background Development.”
- Make a choice Tufted from the dropdown menu and configure those settings:
- Development Colour – rgba(255,255,255,0.31)
- Development Turn into: none
- Development Dimension: Exact Dimension
- Development Repeat Starting place: Best Left
- Development Repeat: Repeat
- Mix Mode: Customary

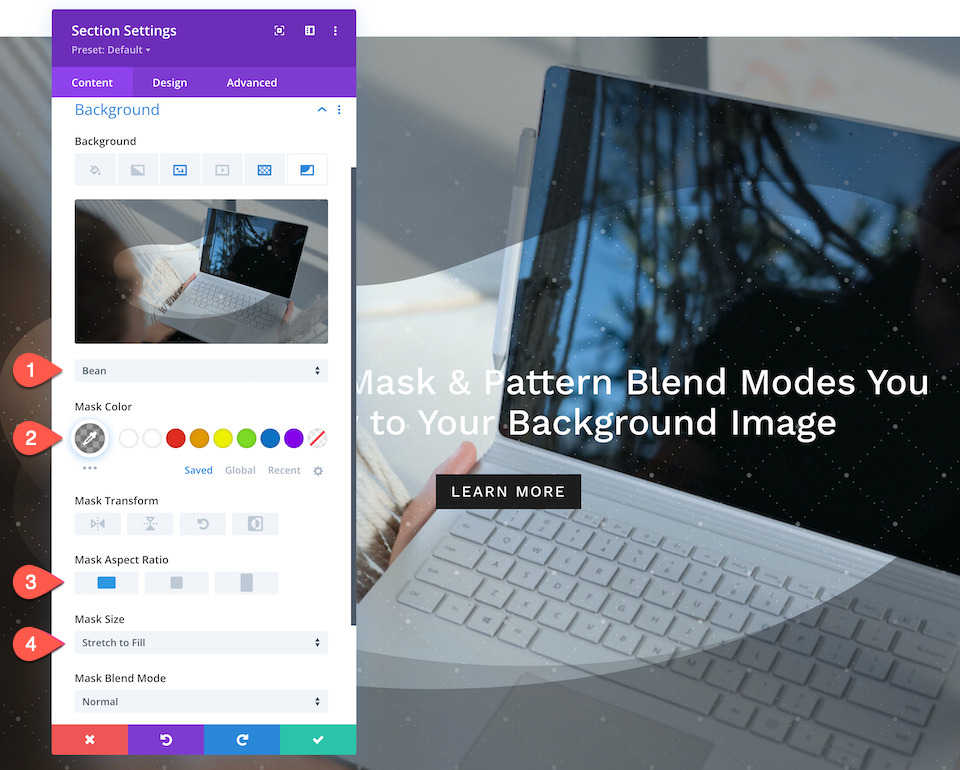
5. Upload background Masks
Now that we’ve got our background symbol and trend arrange, let’s upload a background masks.
- Throughout the Background tab, navigate to the sixth tab, the masks tab, and click on “Upload Background Masks.”
- Make a choice Bean from the dropdown menu and configure those settings:
- Masks Colour: rgba(0,0,0,0.36)
- Masks Side Ration: horizontal rectangle
- Masks Dimension: Stretch to fill

Voila! Now you’ve a fantastically designed hero segment.
Find out how to Design Hero Phase #2
Now, let’s design the second one hero segment.

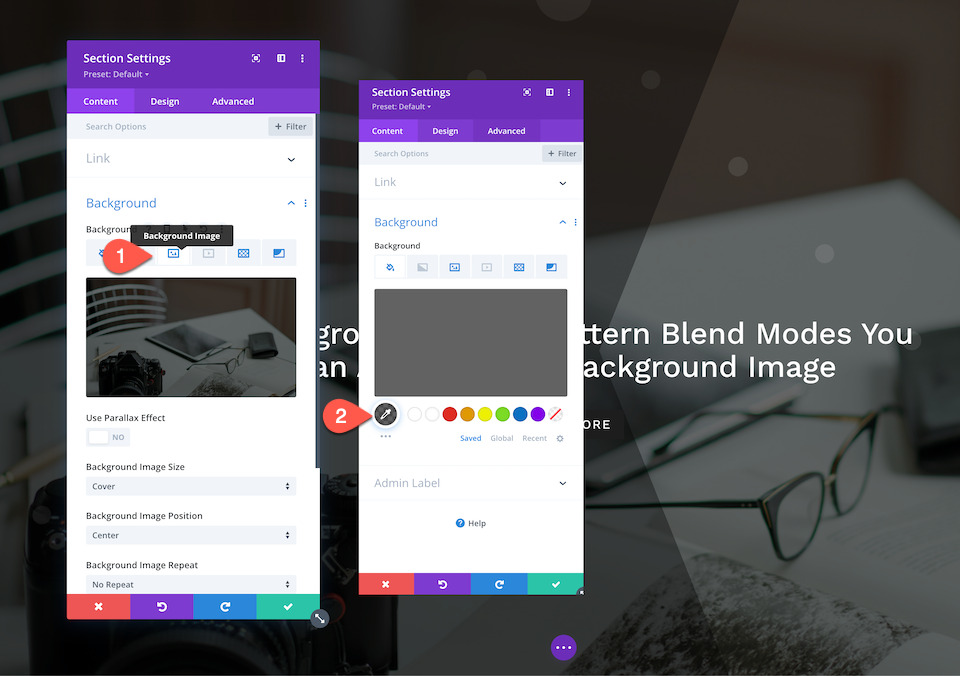
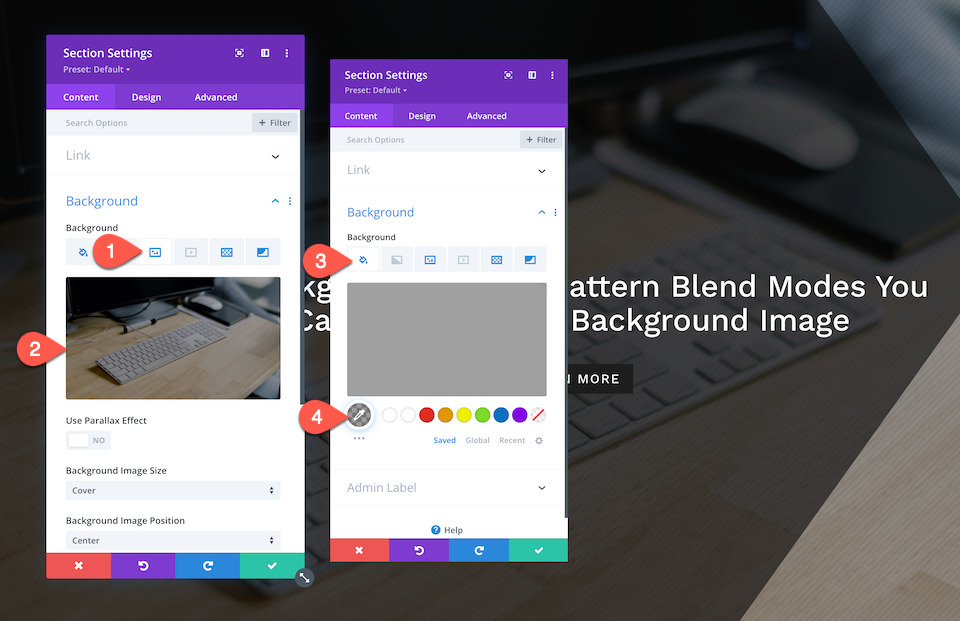
1. Upload a Background Symbol and Set Mix Mode to Overlay
Make a choice your background symbol, set the mix mode to Overlay, and upload an overlay colour of rgba(10,10,10,0.64).

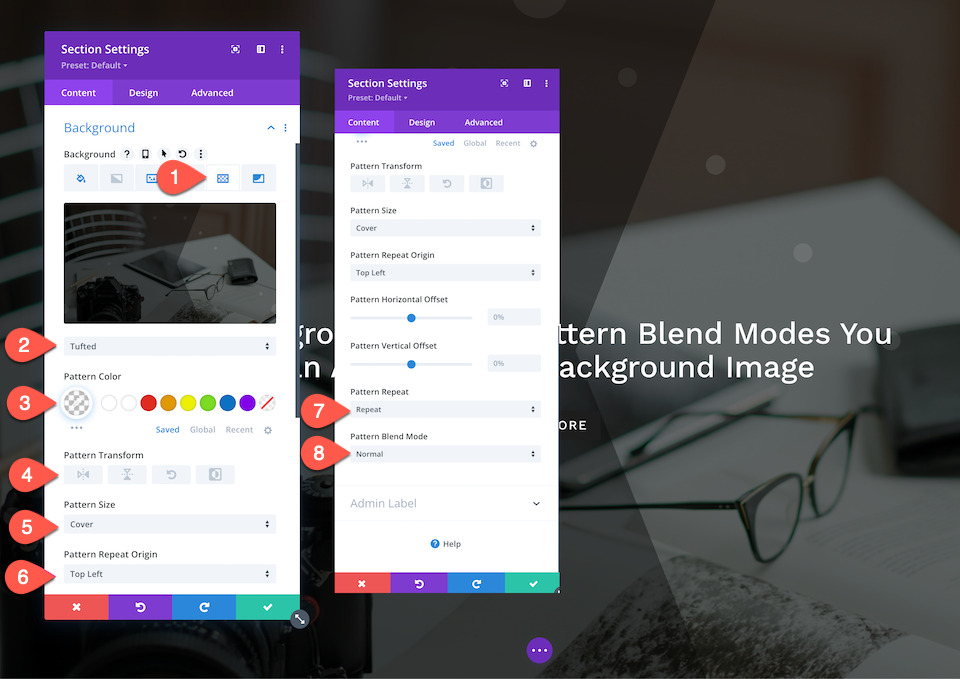
2. Upload Background Development
Now that we’ve got the background symbol arrange, let’s upload a background trend.
- Throughout the Background tab, navigate to the fifth tab, the patterns tab, and click on “Upload Background Development.”
- Make a choice Tufted from the dropdown and configure those settings:
- Development Colour – rgba(255,255,255,0.09)
- Development Turn into: none
- Development Dimension: Duvet
- Development Repeat Starting place: Best Left
- Development Repeat: Repeat
- Mix Mode: Customary

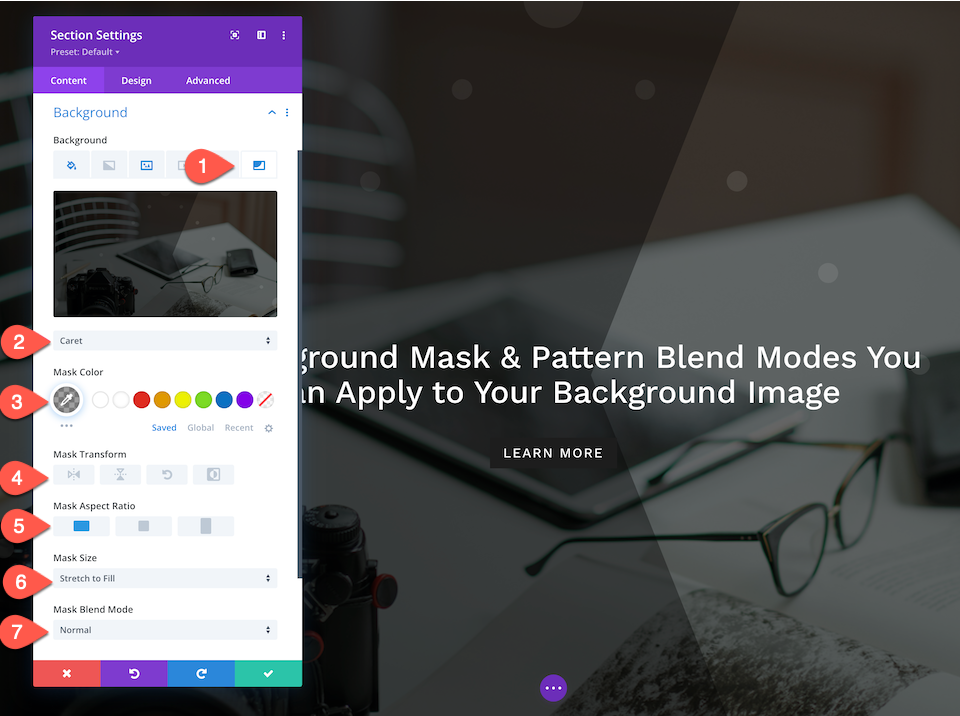
3. Upload Background Masks
Now that we’ve got our background symbol and trend arrange, let’s upload a background masks.
- Throughout the Background tab, navigate to the sixth tab, the masks tab, and click on “Upload Background Masks.”
- Make a choice Caret from the dropdown menu and configure those settings:
- Masks Colour: rgba(0,0,0,0.36)
- Masks Turn into: None
- Masks Side Ration: horizontal rectangle
- Masks Dimension: Stretch to fill
- Masks Mix Mode: Customary

Find out how to Design Hero Phase #3
Now, let’s design the 3rd hero segment.

1. Upload a Background Symbol and Set Mix Mode to Overlay
Make a choice your background symbol, set the mix mode to Overlay, and upload an overlay colour of rgba(10,10,10,0.39).

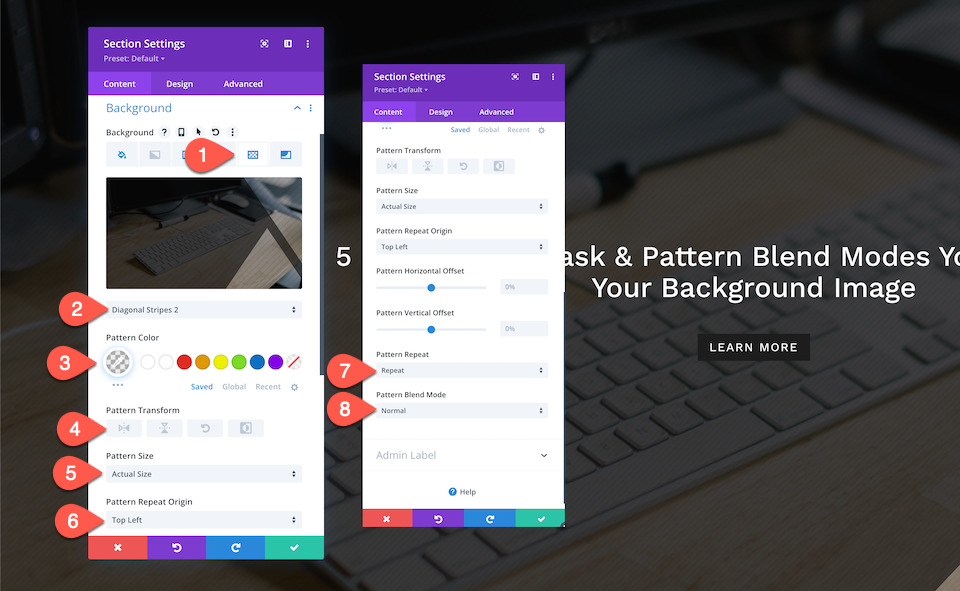
2. Upload Background Development
Now that we’ve got our background symbol arrange, let’s upload a background trend.
- Throughout the Background tab, navigate to the fifth tab, the patterns tab, and click on “Upload Background Development”.
- Make a choice Diagonal Stripes 2 from the dropdown and configure those settings:
- Development Colour – rgba(0,0,0,0.06)
- Development Turn into: none
- Development Dimension: Exact Dimension
- Development Repeat Starting place: Best Left
- Development Repeat: Repeat
- Mix Mode: Customary

3. Upload Background Masks
Now that we’ve got a background symbol and trend added, let’s upload a background masks.
- Throughout the Background tab, navigate to the sixth tab, the masks tab, and click on “Upload Background Masks.”
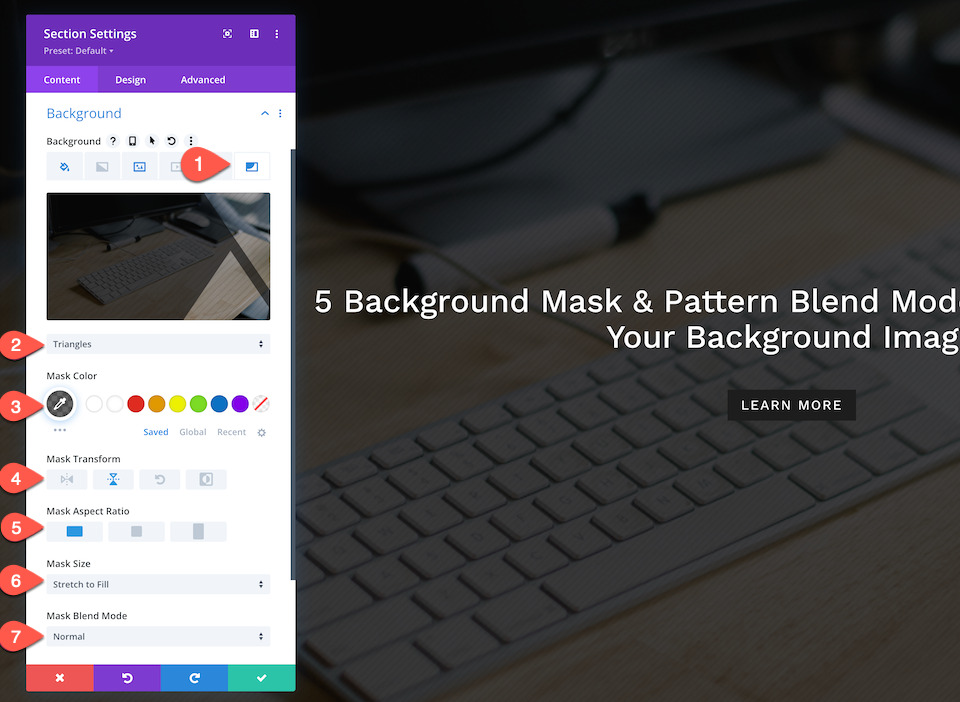
- Make a choice Triangles from the dropdown menu and configure those settings:
- Masks Colour: rgba(10,10,10,0.61)
- Development Turn into: none
- Masks Side Ration: horizontal rectangle
- Masks Dimension: Stretch to fill
- Masks Mix Mode: Customary

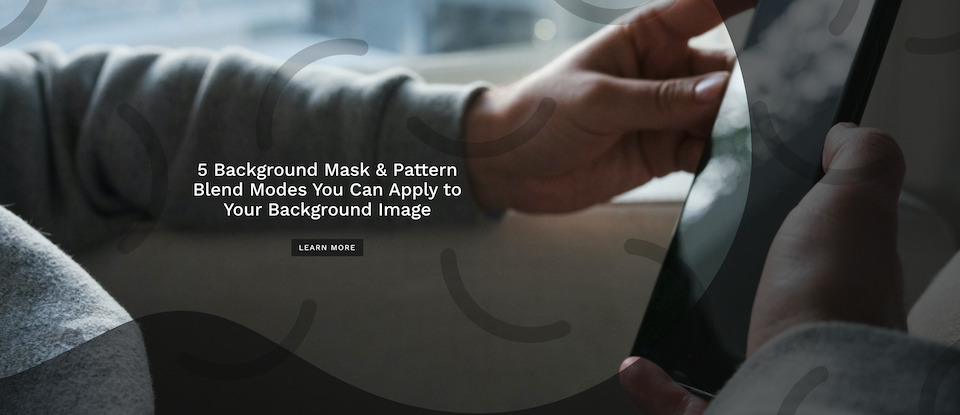
Find out how to Design Hero Phase #4
Now, let’s design the fourth hero segment.

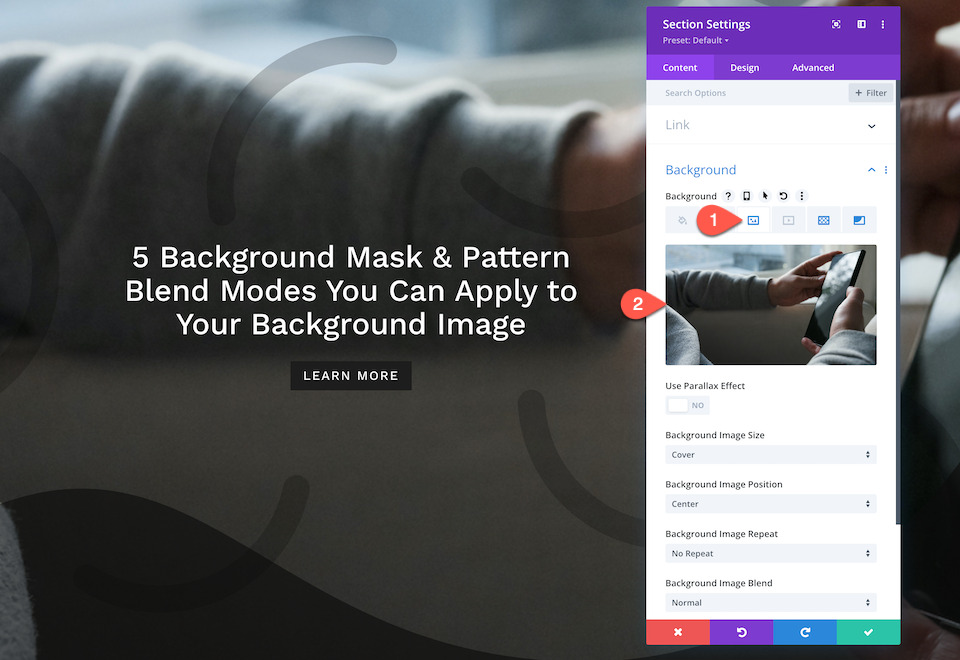
1. Upload a Background Symbol
Make a choice your background symbol.

2. Upload Background Development
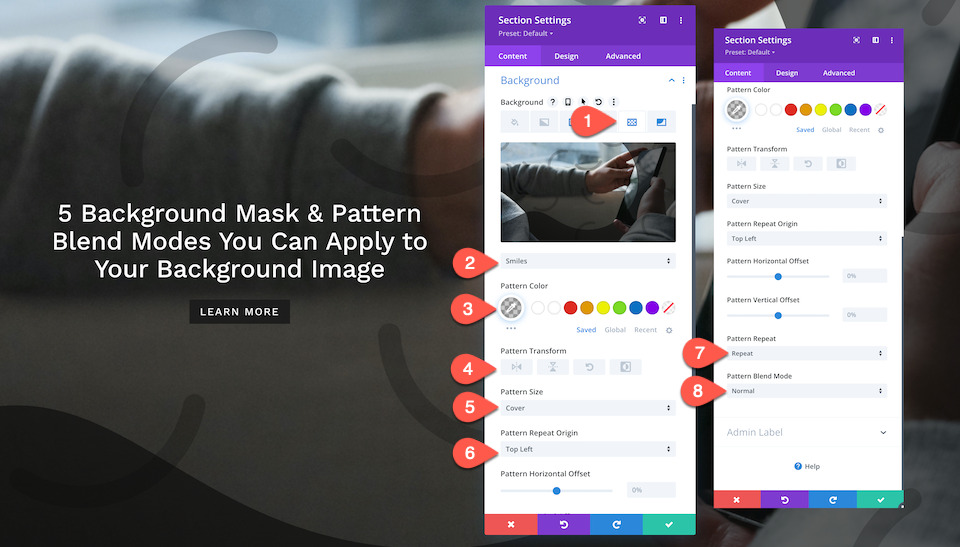
Now that we’ve got our background symbol added, let’s upload a background trend.
- Throughout the Background tab, navigate to the fifth tab, the patterns tab, and click on “Upload Background Development.”
- Make a choice Smiles from the dropdown and configure those settings:
- Development Colour – rgba(0,0,0,0.2)
- Development Turn into: none
- Development Dimension: Duvet
- Development Repeat Starting place: Best Left
- Development Repeat: Repeat
- Mix Mode: Customary

3. Upload Background Masks
Now that we’ve got our background symbol and trend carried out, let’s upload a background masks.
- Throughout the Background tab, navigate to the sixth tab, the masks tab, and click on “Upload Background Masks.”
- Make a choice Nook Lake from the dropdown menu and configure those settings:
- Masks Colour: rgba(10,10,10,0.61)
- Masks Turn into: Horizontal
- Masks Side Ration: Horizontal rectangle
- Masks Dimension: Duvet
- Masks Place: Middle Left
- Masks Mix Mode: Customary

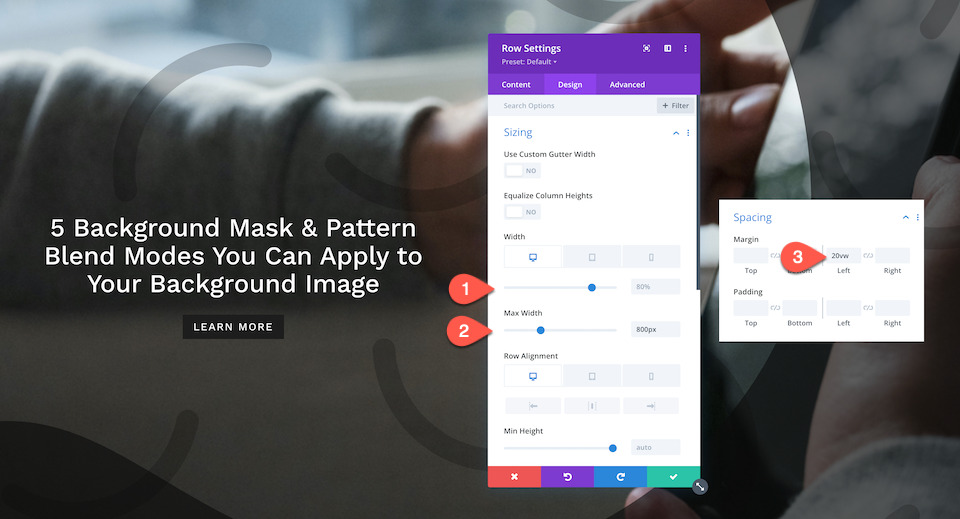
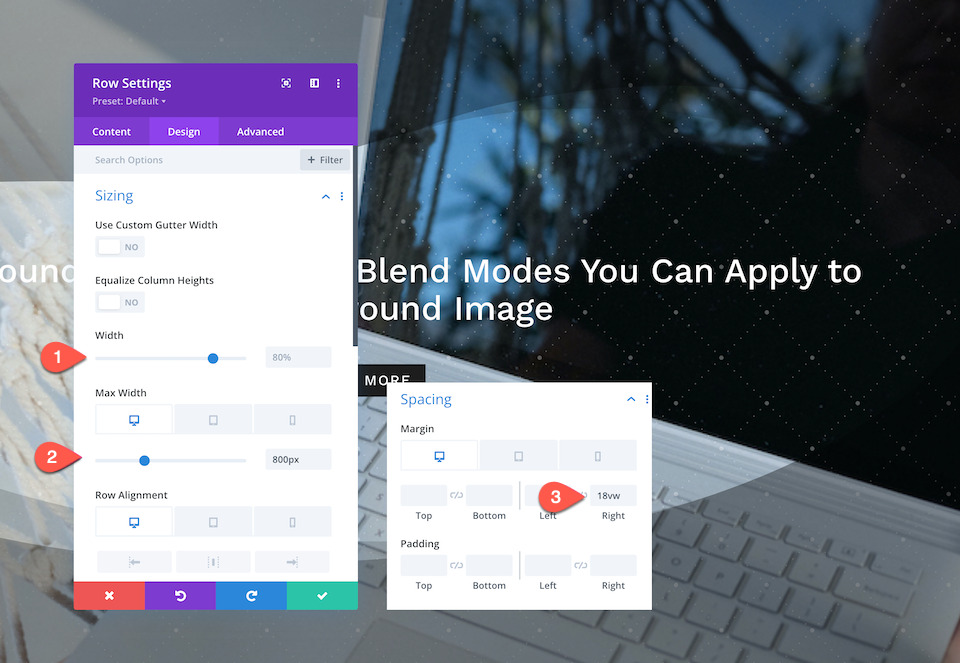
3. Configure Row Settings
Sooner than we pass, this hero segment has distinctive row types. Let’s set that up.
- Sizing:
- Width: 80%
- Max Width: 800px
- Row Alignment:
- Desktop: Default
- Pill: Middle
- Telephone: Middle
- Spacing:
- Left: 20vw

Find out how to Design Hero Phase #5
Now, let’s design the 5th hero segment.

1. Upload a Background Symbol
Make a choice your background symbol.

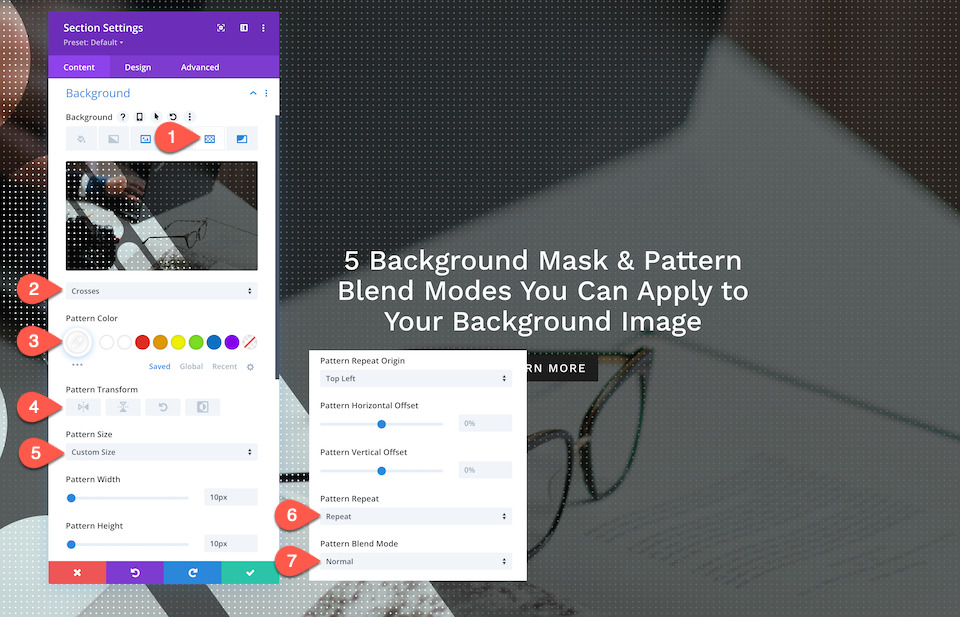
2. Upload Background Development
Now that we’ve got our background symbol arrange, let’s observe a background trend.
- Throughout the Background tab, navigate to the fifth tab, the patterns tab, and click on “Upload Background Development.”
- Make a choice Crosses from the dropdown and configure those settings:
- Development Colour – #ffffff
- Development Turn into: none
- Development Dimension: Customized Dimension
- Development Width: 10px
- Development Peak: 10px
- Development Repeat Starting place: Best Left
- Development Repeat: Repeat
- Mix Mode: Customary

3. Upload Background Masks
Now that we’ve got a background symbol and trend carried out, let’s upload a background masks.
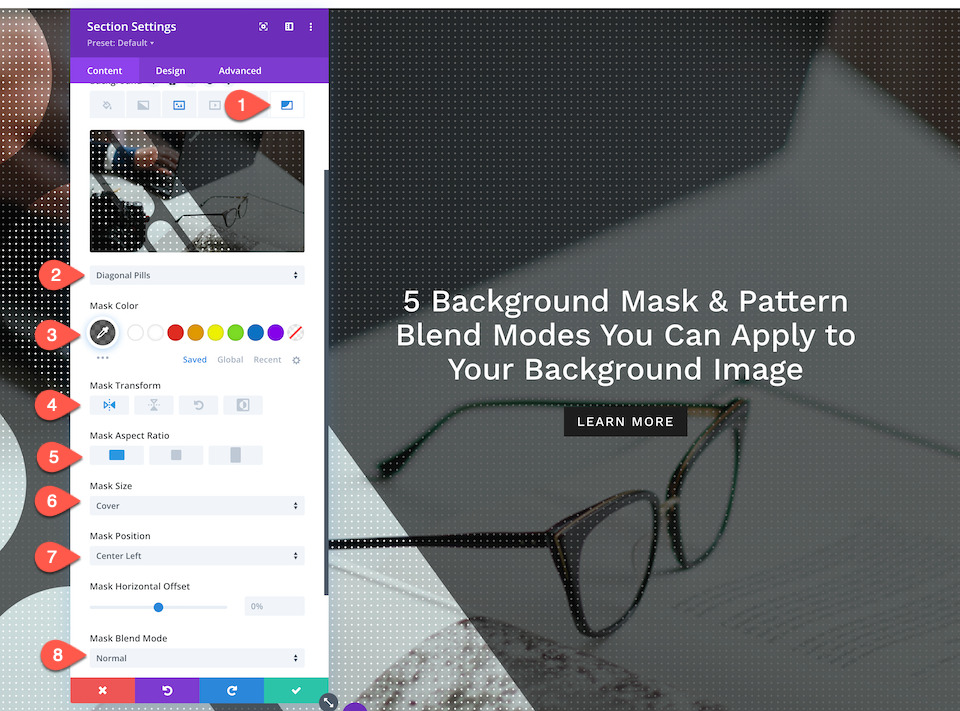
- Throughout the Background tab, navigate to the sixth tab, the masks tab, and click on “Upload Background Masks.”
- Make a choice Diagonal Tablets from the dropdown menu and configure those settings:
- Masks Colour: rgba(10,10,10,0.61)
- Masks Turn into: Horizontal
- Masks Side Ration: Horizontal rectangle
- Masks Dimension: Duvet
- Masks Place: Middle Left
- Masks Mix Mode: Customary

3. Configure Row Settings
Sooner than we pass, this hero segment has distinctive row types. Let’s set that up.
- Sizing:
- Width: 80%
- Max Width: 800px
- Row Alignment:
- Desktop: Default
- Pill: Middle
- Telephone: Middle
- Spacing:
- Proper: 18vw

Get Extra Background Masks and Development Designs!

If you wish to have extra designs like this one, take a look at those 12 background masks and trend designs loose for obtain.
Ultimate Ideas
Designing a novel and eyecatching hero segment in your web site is straightforward with Divi’s new background masks and trend choices. Every function has many choices that permit you to create in point of fact ingenious background designs. Plus, you’ll upload background patterns and mask to any Divi Builder part! The design choices are unending.
The put up 5 Background Masks & Development Overlays You Can Observe To Your Background Symbol seemed first on Chic Subject matters Weblog.
WordPress Web Design