Touch Shape 7 is a surprisingly well-liked plugin for construction WordPress touch bureaucracy with over 3 million energetic installs. It helps the construction of bureaucracy with out HTML coding. Bureaucracy can come with CAPTCHAs, record add, and quiz fields.
Whilst Touch Shape 7’s default markup and elegance are high quality for most simple touch bureaucracy, steadily you’ll wish to alternate it.
Bettering Touch Shape 7 Accessibility: A Fast Notice
One plugin I like to recommend putting in in a while after including Touch Shape 7 is Joe Dolson’s Contact Form 7: Accessible Defaults.
This adjustments the construction of the default shape to make it extra out there via associating shape labels with the shape controls.
It additionally provides the [response] shortcode above the shape in order that if there’s an error filing the shape it’s reported above the shape itself.
For the usual shape, the code generated via the plugin is:
In the event you’re eager about learning extra about accessibility, take a look at The Ultimate Guide to Accessibility and WordPress.
Simple Touch Shape 7 Styling With Plugins
If you wish to have a handy guide a rough shape taste, there are plugins that may do the exhausting paintings so that you don’t need to.
Touch Shape 7 Taste
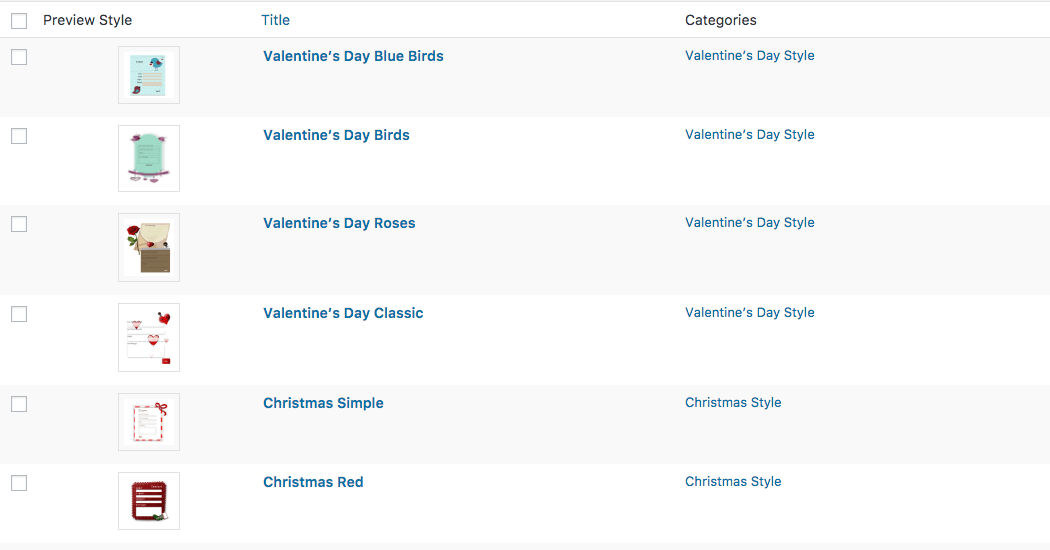
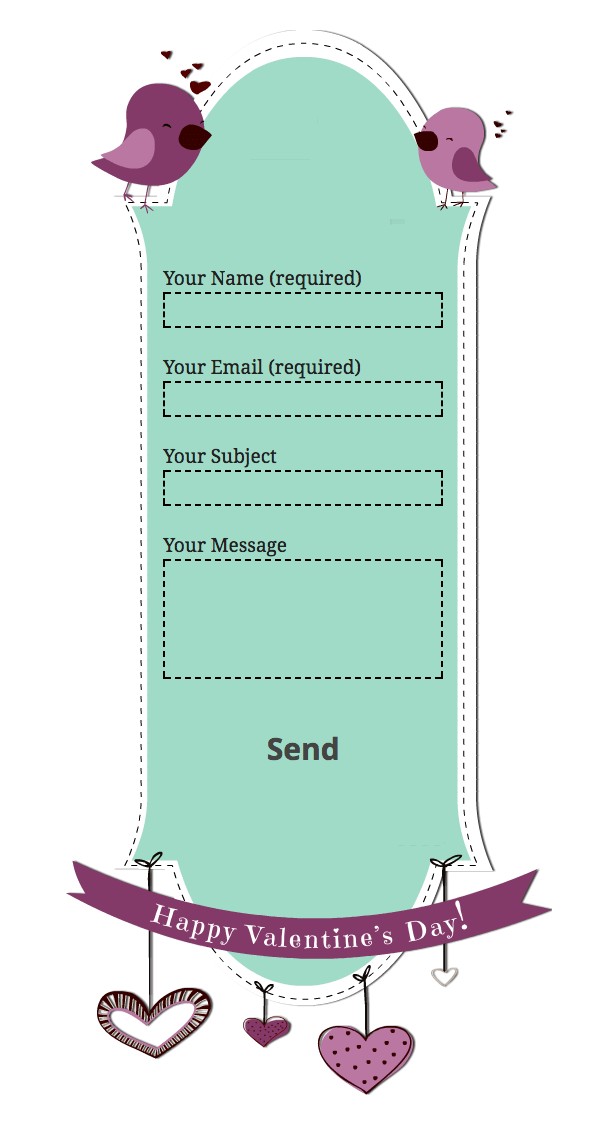
Contact Form 7 Style has quite a lot of preset kinds to choose between together with Valentine’s and Christmas kinds.

For Twenty Fifteen theme customers, there’s additionally a method to check.
To use a method, cross to Touch Types > Fast Edit, take a look at the shape you wish to have to use the way to and click on Replace.

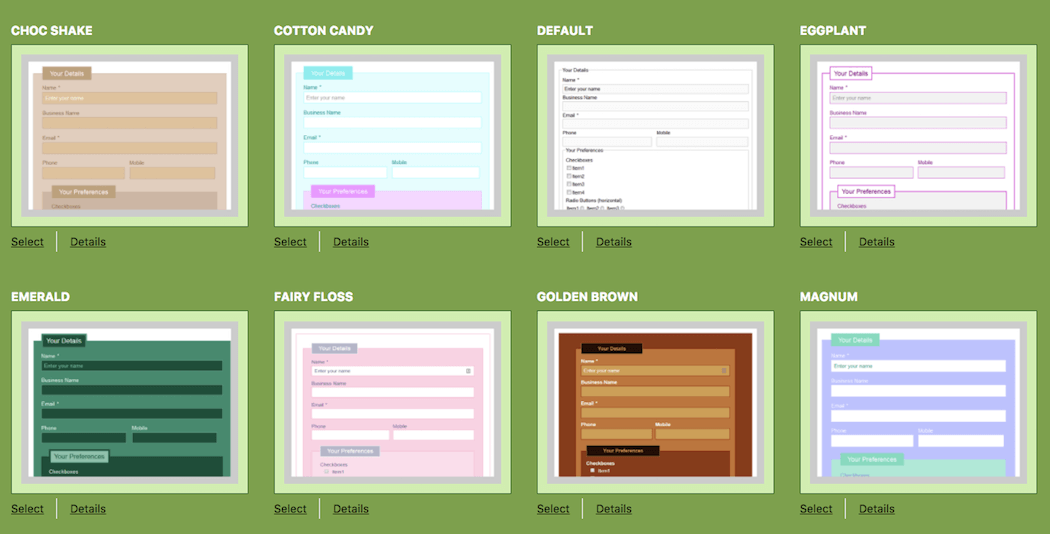
Touch Shape 7 Taste Customized Types
Upload your individual kinds and spot the effects at the fly via going to Touch Types > Upload New.
The usage of this instrument you’ll customise on the subject of any facet of your shape, together with:
- Margins
- Borders
- Padding
- Color and background – together with hover states
- Fonts – a variety of Google Fonts are incorporated
Whilst you upload a worth to (as an example) padding, the editor sensibly copies around the price you’ve got selected, producing the similar price for best, proper, backside and left padding. You’ll, in fact, modify the values. There’s a dropdown to make a choice from pixels, em or % too.
The customized taste you’ll create additionally stretches to error and good fortune messages too.
The preview house is on the backside of the display screen; scroll down to peer your adjustments.
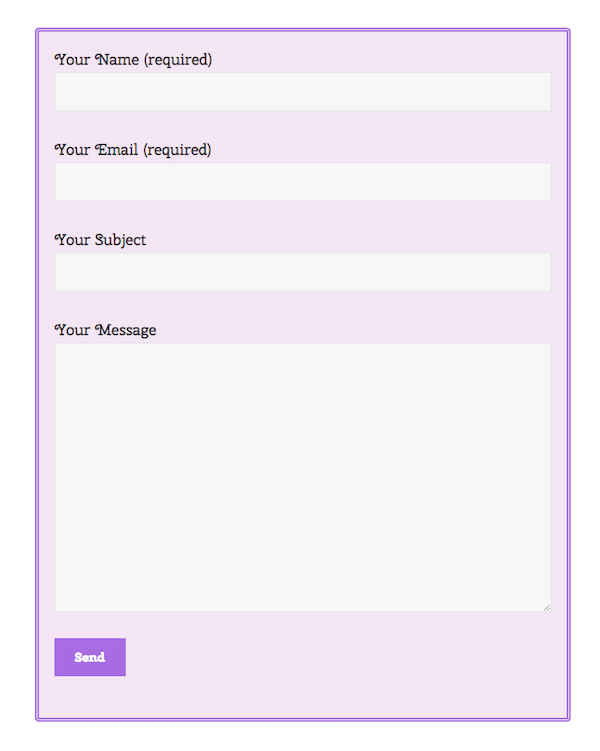
Right here’s my completed shape, the use of the Cherry Swash font:

Touch Shape 7 Skins
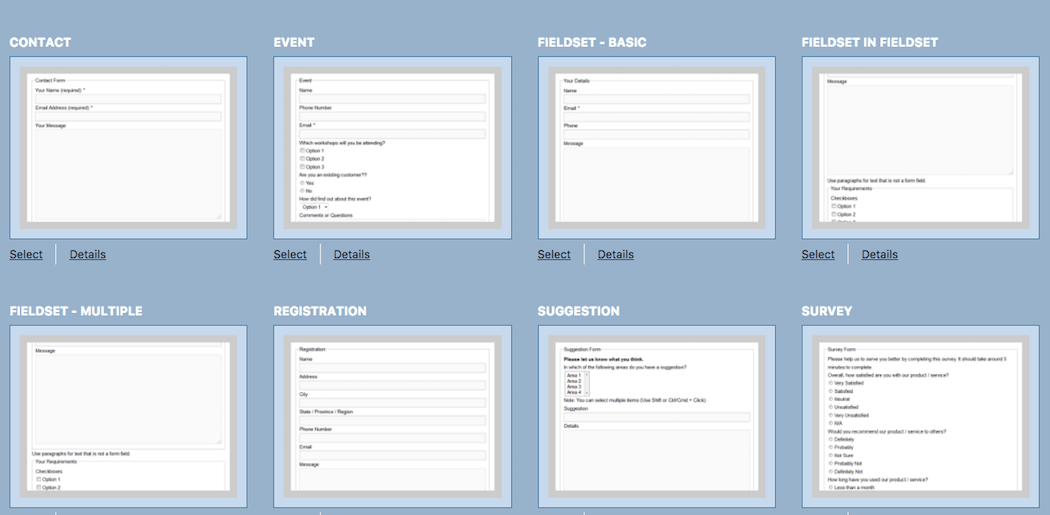
To make use of Contact Form 7 Skins, create a brand new touch shape and scroll down the web page to the Skins phase. There you’ll select a template and a method on your shape.
Templates come with bureaucracy for occasions, registration, and recommendation.


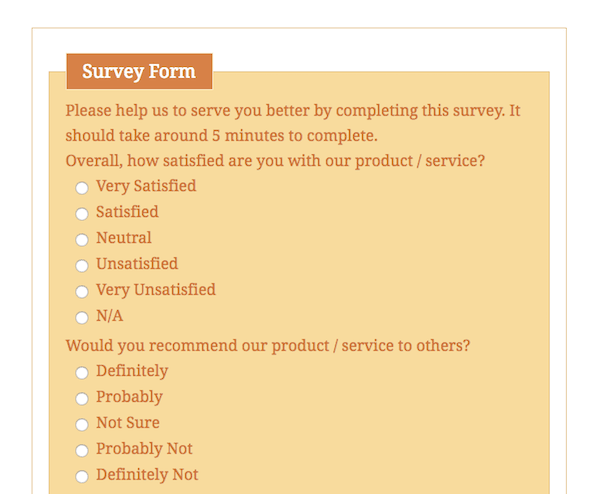
Right here’s what the Survey shape looks as if with Topaz styling the use of the Twenty Fifteen theme.

Subject material Design For Touch Shape 7
This plugin kinds bureaucracy within the Material Design taste.
The plugin suggests that you simply take away the default shape and use its shortcodes.
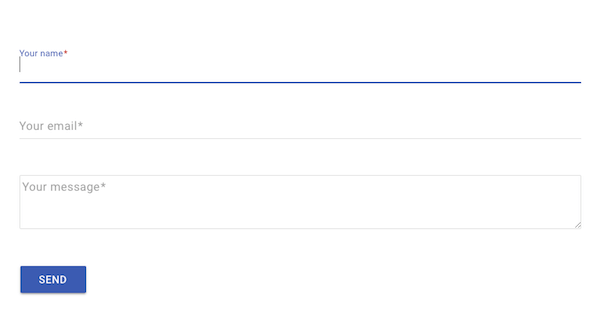
This is an instance with Hestia theme. Notice the floating label when the cursor is moved to a selected shape box.

A method customizer is to be had within the plugin’s Professional model.
Styling Touch Shape 7 to Fit Your Theme
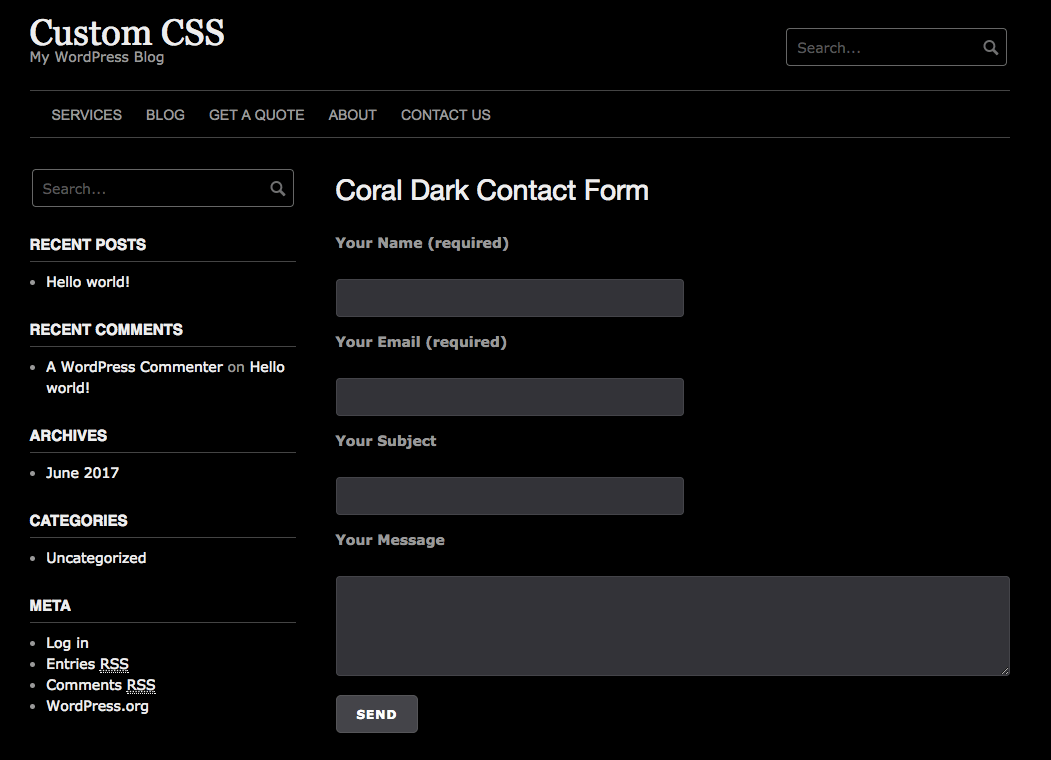
More often than not, Touch Shape 7 will inherit styling from the theme decided on. See this situation with Coral Dark theme.

A Bespoke Touch Shape 7 Design for ColorMag Theme
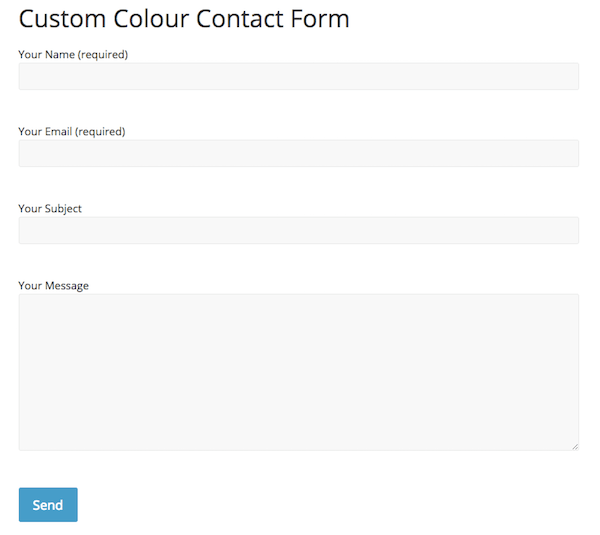
This is the shape with out a styling implemented. It inherits the blue button color from ColorMag theme.

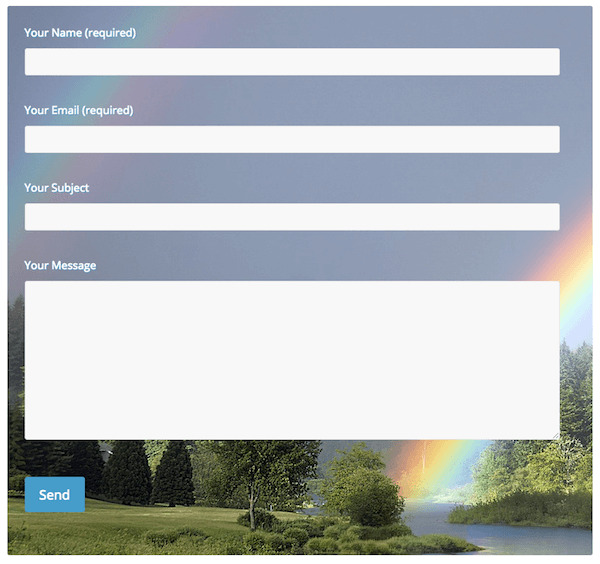
I began via importing a photograph to make use of as a background symbol for the shape and converting the code for the shape labels from gray to white with a blue text-shadow.
The following adjustments have been to extend the margins between the shape labels and shape fields, alternate the publish button hover colour and upload a border when the cursor enters the shape fields.
The show of error/good fortune messages when the shape is submitted had to be modified too so they might display up correctly.
The spinning GIF when the shape is submitted didn’t display up too smartly so I discovered another at Loading.io and referenced it with CSS.
That is the overall shape:

And that is the code:
Customizing Touch Shape 7 With the Proper Equipment
For a loose plugin, Touch Shape 7 is robust, particularly while you get started styling it with CSS. Optimistically, the plugins on this educational will mean you can get began with your individual styling. The beauty of those plugins is they’re loose, so you’ll give them a cross and spot how they paintings earlier than committing.
And in the event you’re eager about taking issues to the following degree, take a look at our put up on how to extend Contact Form even additional.
WordPress Developers