How do you persuade guests your website online is price their time? There are such a lot of components that a top-notch landing page wishes, and making the ones components the “easiest” they are able to be continuously is dependent upon what your touchdown web page objectives are.
If you are having a look to up your landing page game, it is useful to understand what is going into a super one. We’ve compiled a listing of touchdown pages we like so you’ll be able to see those spectacular designs in motion and put into effect their ways into your personal touchdown pages.
Signal-Up Touchdown Pages
1. Shopify

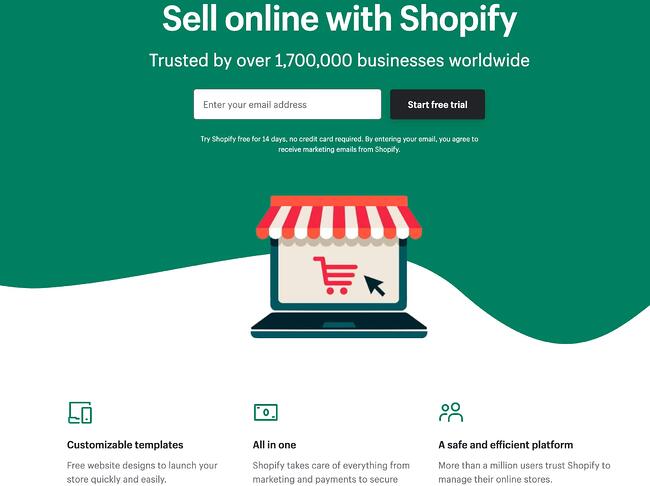
Like lots of the different touchdown pages on this submit, Shopify’s trial touchdown web page for dealers helps to keep it clear-cut. It’s no longer too text-heavy, however nonetheless manages to influence customers by means of noting a couple of key issues about its top-notch product. Guests come away figuring out that Shopify is an all-in-one platform this is simple to make use of and relied on by means of many.
Why This Touchdown Web page Works:
- Blank Interface: The user-oriented headline is only some phrases, as an example, and the web page is dependent upon clear-cut graphics and quick paragraphs to keep up a correspondence the trial’s main points and advantages.
- Concise CTA: There are just a few fields you wish to have to fill out earlier than you get began. All of this makes it more straightforward so that you can temporarily get began promoting on-line with their instrument.
What May just Be Advanced:
- Emphasize Safety: The final column states that the platform is protected, however doesn’t give an explanation for why. As a substitute, it mentions that over one million companies use it. A couple of phrases that talk to web page safety would fortify this phase because the selection of distributors is already said on the peak of the web page. Moreover, it will get rid of friction for guests with safety issues.
2. Great Jones

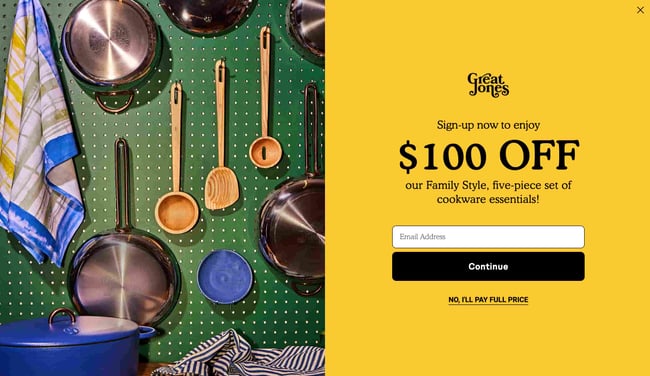
Many people were doing much more cooking throughout the pandemic and having a look to improve our equipment. Nice Jones provides up a touchdown web page that’s as stunning as its Dutch Ovens. It’s very aspirational and faucets into all of our excellent kitchen desires.
Why This Touchdown Web page Works:
- Use of Colour: Nice Jones’ web page is colourful similar to its cookware. The usage of daring colours temporarily attracts guests in and makes the cookware stand out.
- Outstanding CTA: You’ll be able to’t pass over this massive yellow CTA and impressive font $100 Off coupon. Who wouldn’t need $100 off those stunning pots?
What May just Be Advanced:
- Rollover Descriptions: With such a lot of pans and utensils pictured directly, it will be nice if customers had the power to view the identify of the article. That manner they might to find it more straightforward at the web page once they’re in a position to shop for.
3. Muzzle

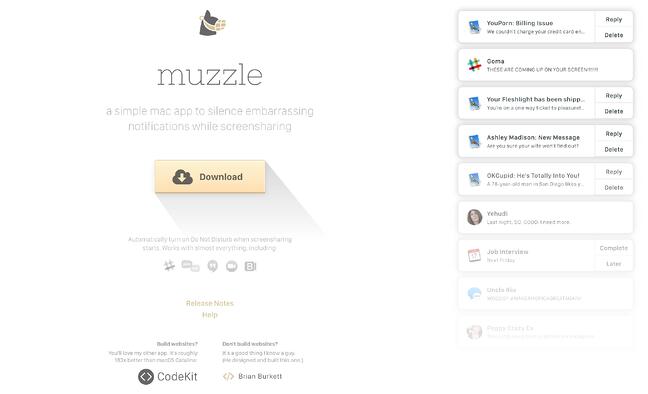
Muzzle, a Mac app that silences on-screen notifications, absolutely embraces this display do not inform mentality on their differently minimum touchdown web page. Touchdown pages lend a hand customers come to a decision whether or not or no longer your services or products is if truth be told price their treasured time and effort. What higher method to obviously and straightforwardly keep up a correspondence your price proposition than by means of confronting guests with the very drawback your app solves?
Why This Touchdown Web page Works:
- Display Somewhat Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display. No longer handiest is the animation hilarious, it additionally manages to compellingly put across the app’s usefulness with out long descriptions.
- Cohesive Visible Revel in: Even the textual content at the web page is a muted grey colour, mirroring the serve as of the product.
What May just Be Advanced:
- May just Be Tough to Learn: Whilst the sunshine grey textual content on white background is superb at mimicking the product’s serve as, it can be more difficult to learn for some.
4. DoorDash

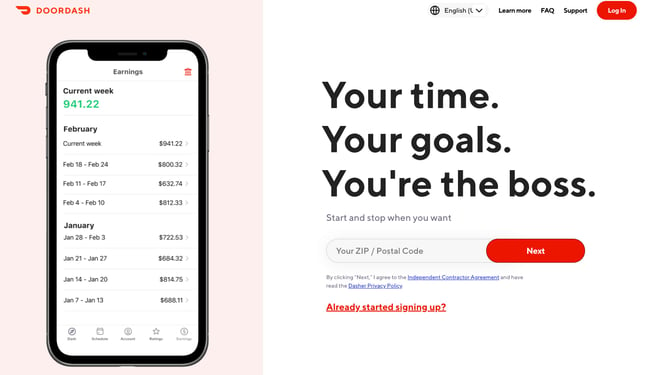
Takeout lovers are for sure accustomed to DoorDash, the app that permits you to order meals from quite a lot of eating places out of your telephone. Neatly, as a substitute of consumers, this touchdown web page is geared against recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are impartial and unfastened to paintings when they would like.
- Highlights Attainable Profits: Whilst there’s no method to end up those profits are conventional, they’re for sure attractive for somebody who desires to make more money at the aspect.
What May just Be Advanced:
- Merit Over Competition: DoorDash isn’t the one supply sport on the town. They might spotlight what units them except for a competitor like UberEats.
5. Wise

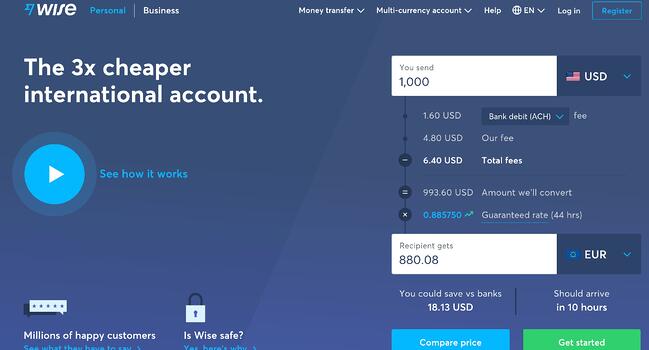
Smart permits you to ship or obtain cash in several currencies and nations, and its touchdown web page separates consumers into two classes of both Industry or Non-public so you might be no longer distracted by means of choices that do not observe to you. There’s even a brief video to turn guests how the carrier works earlier than they are attempting it. Since they’re coping with cash, it’s necessary to get the client enjoy proper the primary time.
Why This Touchdown Web page Works:
- Highlights Protection: The safety knowledge is out entrance and heart in this web page, serving to to ease any hesitancy a possible client would possibly have and assures them that Smart is a protected carrier to make use of to ship cash and obtain .
- Emphasizes Worth: In numerous puts at the web page, in each textual content and video, Smart reiterates that it is more cost effective than moving cash thru a conventional financial institution.
What May just Be Advanced:
- Interface is a Little Busy: Whilst it’s nice that buyers have get admission to to a wealth of details about the carrier, there’s so much occurring. There’s video, menus that seem whilst you scroll and a couple of buttons — all inside the peak part of the web page.
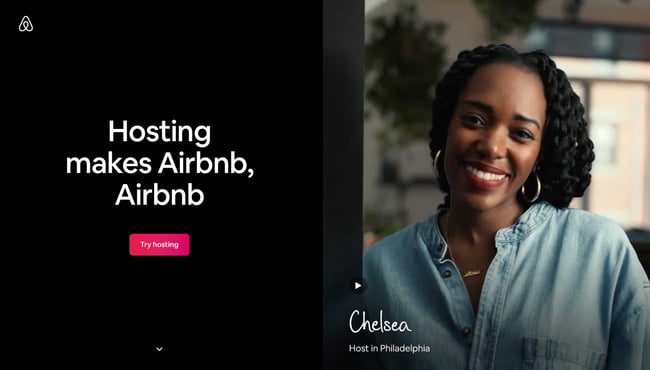
6. Airbnb
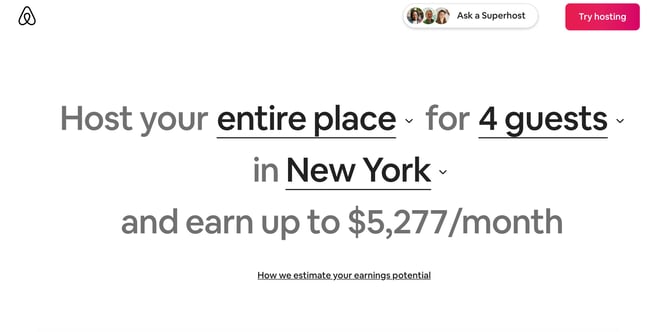
 To lend a hand convert guests into hosts, Airbnb provides some attractive personalization: an estimated weekly moderate profits projection in response to your location and residential dimension. You’ll be able to input further details about your doable lodging into the fields to get an much more custom designed estimation.
To lend a hand convert guests into hosts, Airbnb provides some attractive personalization: an estimated weekly moderate profits projection in response to your location and residential dimension. You’ll be able to input further details about your doable lodging into the fields to get an much more custom designed estimation.
 When you seek advice from the web page already satisfied, the transparent call-to-action on the peak of the web page makes it simple to transform at the spot.
When you seek advice from the web page already satisfied, the transparent call-to-action on the peak of the web page makes it simple to transform at the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb displays you proper originally what you might want to doubtlessly earn in response to your house and the dimensions of your house. This comes in handy for doable new hosts who would possibly nonetheless be working out how a lot they will have to fee and what they are able to be expecting to earn.
- Leverages Neighborhood: Additional down at the web page, the ones concerned with web hosting be able to touch a seasoned Superhost to reply to any questions they will have.
What May just Be Advanced:
- Not anything: The web page is apparent, concise, reassures doable hosts Airbnb is protected to make use of, and provides a personalised enjoy.
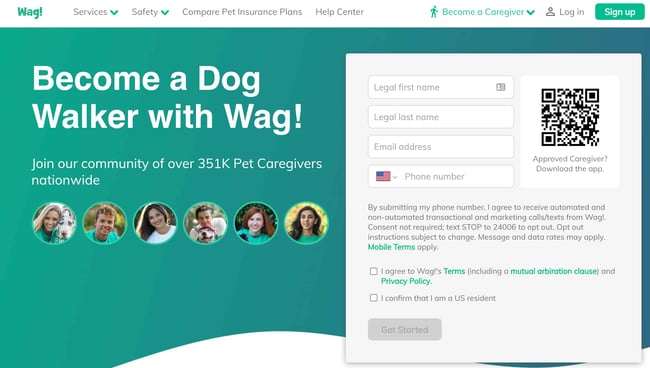
7. Wag!

Wag! is a carrier that connects canine house owners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging possibilities to enroll in, and places the sign-up shape prominently at the proper part of the web page. The fairway background colour makes the white font and different components at the web page pop. The addition of a QR code at the shape may be a pleasing contact, enabling guests to scan it, temporarily obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Shape: Leaving the shape box open at the web page manner guests don’t even must click on on a CTA to get admission to it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker footage and that greater than 351,000 caretakers lately use the carrier national makes Wag extra faithful.
What May just Be Advanced:
- It’s No longer Compelling: Not like DoorDash discussed previous, Wag! makes no point out of why other folks will have to sign up for. What are the perks? Are the hours versatile?
8. Wistia

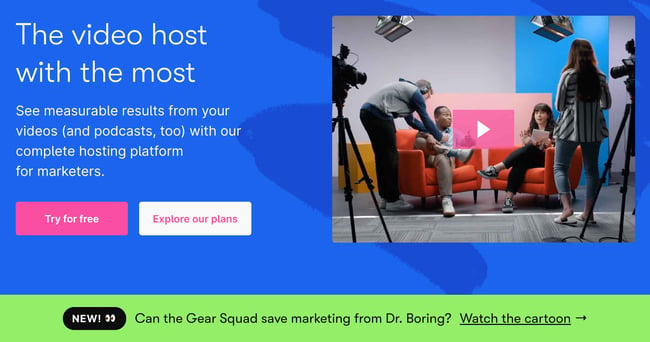
Proper off the bat, you realize the blue background with the pop of crimson within the type of a “Check out free of charge” button. The web page will get proper into the motion with a video showcasing all of the cool content material you’ll be able to create. When you’re having doubts, you’ll be able to at all times scroll under to learn testimonials from a few of Wistia’s 375,000 glad consumers.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to temporarily fill it out by means of linking to their Google account. Doing so allows the autofill characteristic, which cuts down on friction for the consumer.
- Capitalizes on Visuals: As a video host, Wista does a super task of showcasing its features the use of quite a lot of mediums. There’s colourful graphics, movies or even a hyperlink to advertising targeted cartoons.
What May just Be Advanced:
- Come with an FAQ: Testimonials are nice, however infrequently consumers have a couple of issues which may be responded temporarily with an FAQ phase. That manner they are able to come to a decision whether or not or no longer to enroll with no need to depart the web page to seek for solutions.
9. Webflow
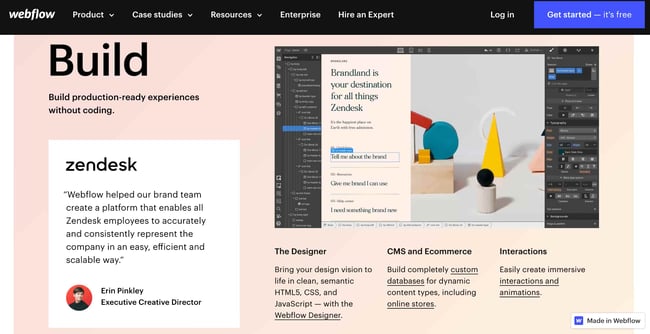
 Webflow, a design instrument for internet builders, packs a large number of knowledge into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their instrument can do, quite than simply speaking about it. The animated GIF is visual in the similar body at the website online, so customers can see how the product works and join with out scrolling.
Webflow, a design instrument for internet builders, packs a large number of knowledge into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their instrument can do, quite than simply speaking about it. The animated GIF is visual in the similar body at the website online, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Display Somewhat Than Inform: With the ability to view Webflow’s instrument in motion provides doable consumers a transparent concept of no longer handiest what it does, however how their consumer enjoy will likely be.
- Gets rid of Possibility: In numerous puts at the touchdown web page, guests are reminded that the carrier is unfastened. There’s no trial to join. They may be able to construct their web page free of charge and come to a decision whether or not or no longer to join a plan once they’re in a position to release.
What May just Be Advanced:
- Not anything: This touchdown web page is the very best stability of data, usability, and visuals.
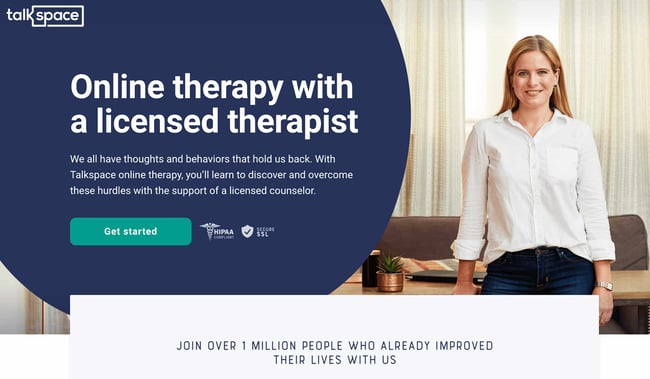
10. Talkspace

Talkspace, an internet remedy carrier, actually makes a speciality of trustworthiness with this touchdown web page. All the knowledge in this web page emphasizes that buyers could have get admission to to approved therapists, and drives house that the carrier is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. The usage of shapes may be a artful concept. Pages are continuously full of squares and packing containers, so hanging the CTA inside of a big circle straight away attracts the viewer in. Total, the structure is blank, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Accept as true with: The focal point on buyer safety works of their want, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering information about how Talkspace works, this web page additionally supplies a number of psychological well being sources and articles.
What May just Be Advanced:
Not anything: This web page has a super consumer interface and serves as a super start line for psychological well being sources.
Book Touchdown Pages
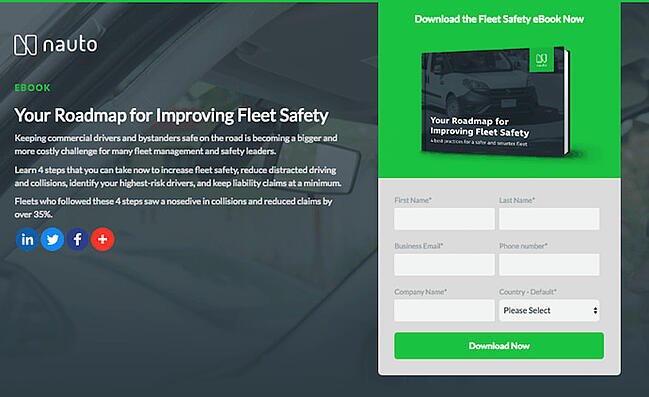
11. Nauto

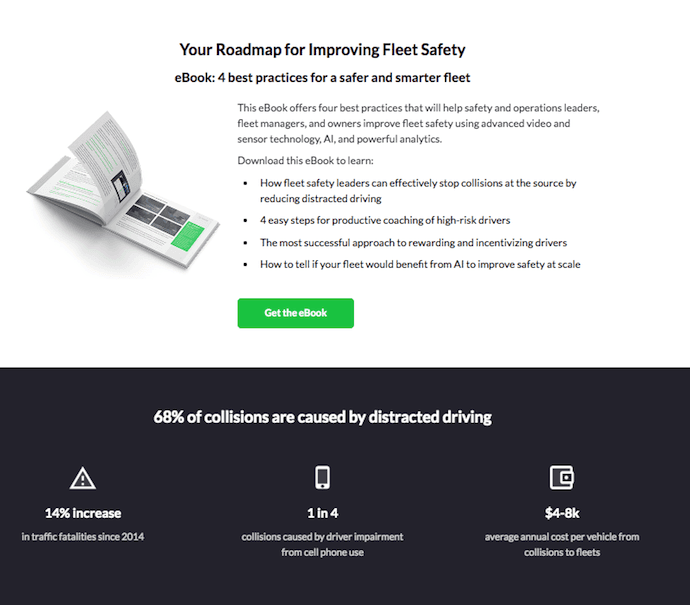
Nauto, an information platform for self-driving vehicles, is helping make independent riding more secure for firms who arrange fleets of self-driving cars. Naturally, its consumers would wish a wide variety of data to promote them in this platform. Nauto has it, packaged right into a super-simple e book whose touchdown web page will provide you with each a short lived touch shape and a few preview statistics to end up why this useful resource is so necessary.
On the peak of the web page, proven above, a heat picture of a automotive’s external r hugs the lead-capture form. The fairway “Obtain Now” button would possibly’ve even been on goal (at the street, inexperienced manner move, finally).
Scroll down, and you’ll be able to see any other “Get the eBook” CTA to remind customers what is looking forward to them. You can additionally see 3 jarring statistics about automotive injuries to lure customers to be told extra. Test it out under.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions in this touchdown web page, which is absolute best given the corporate’s center of attention on protected, self-driving cars.
- Nice Use of Comparability: Additional down the web page, Nauto provides up aspect by means of aspect pictures of a distracted motive force vs. a self-driving automobile. It’s a very good method to power the purpose house that A.I. is a more secure wager.
What May just Be Advanced:
- Graphics: The nice and cozy picture on the peak is actually tricky to peer. Reasonably extra definition would have helped guests simply acknowledge the picture as vehicles.
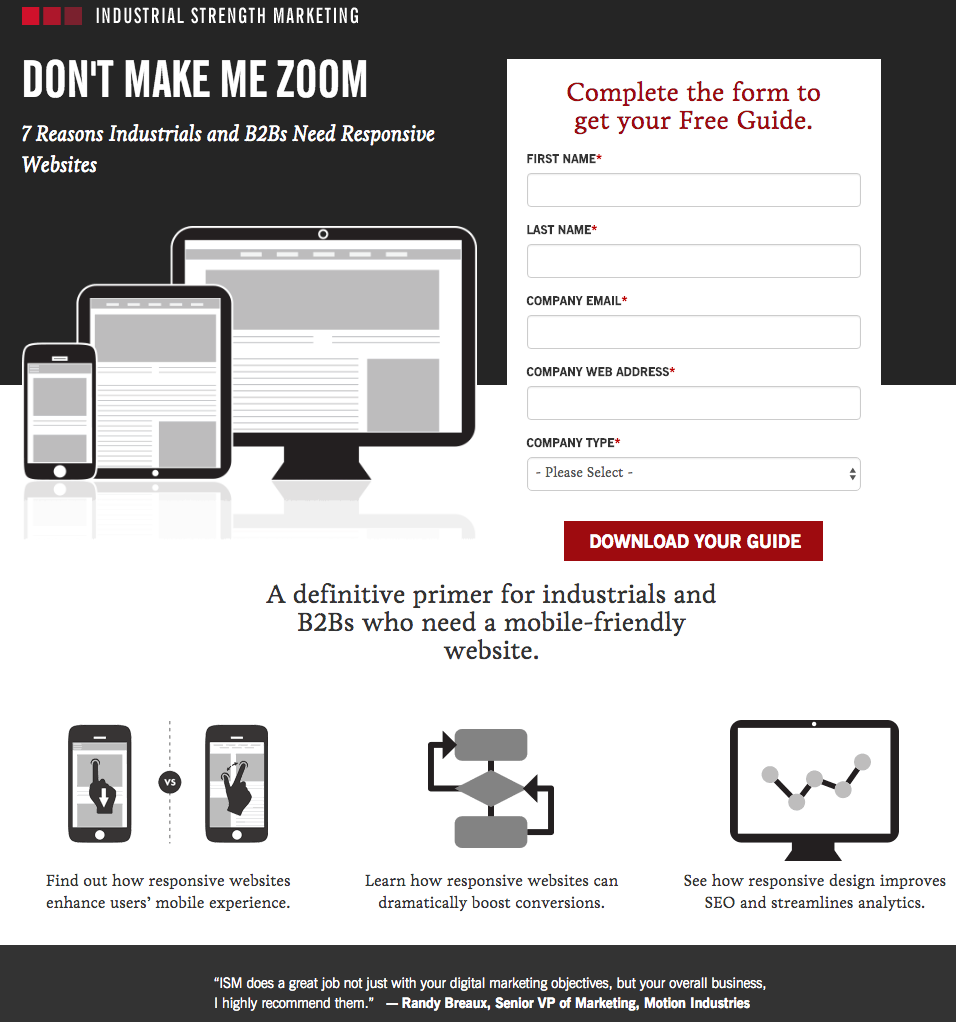
12. Industrial Strength Marketing

Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It immediately speaks to a commonplace enjoy maximum folks have had after we’re surfing on our telephones or pills — and it is a little sassy, too.
However that is not the one factor protecting me on this touchdown web page. Realize how the colour pink is strategically positioned: It is proper on the peak and backside of the shape, drawing you even nearer to the conversion tournament.


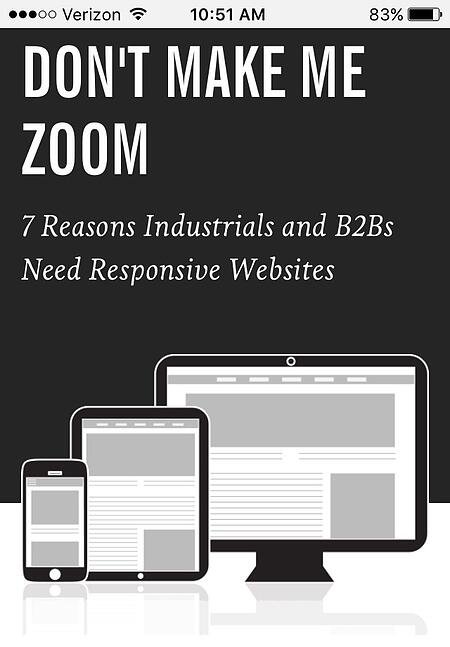
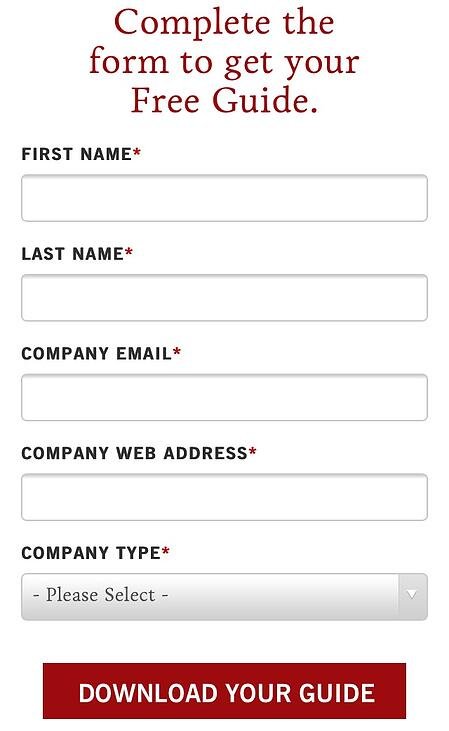
Plus, this design is meta in addition: It seems to be and works nice on cell, too (pictured above) Needless to say a large number of guests will likely be getting access to your touchdown pages on their smartphones or pills, and if the design of your website online does not paintings properly for them, they could surrender and go away your web page.
The parents at Commercial Energy Advertising and marketing made the fonts and shape box sufficiently big in order that guests would not have to pinch-to-zoom to learn and have interaction with the content material, as an example.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, temporarily drawing the reader in.
- Minimalist: The black and white colour scheme with only some pops of pink actually make the join sheet stand out. Moreover the minimalist design works superbly on cell and desktop, no pinching required.
What May just Be Advanced:
Not anything: Each the cell and desktop variations illustrate the very best execution of a
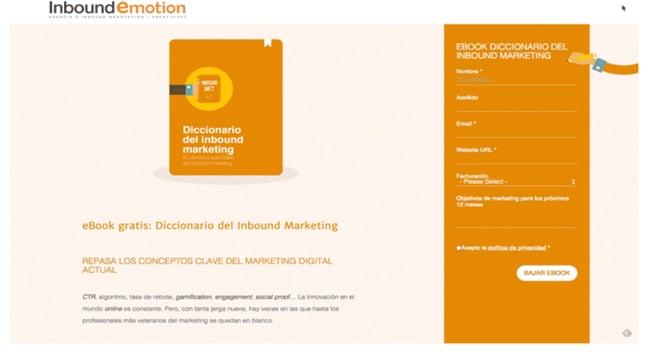
13. Inbound Emotion

Despite the fact that you do not talk Spanish, you’ll be able to nonetheless respect the conversion features of this HubSpot spouse web page. My favourite characteristic of the web page? The shape remains in a set, distinguished place as you scroll in the course of the web page. I additionally love the easy structure and heat colours.
Why This Touchdown Web page Works:
- Fastened Shape: Getting access to the shape whilst scrolling supplies a greater consumer enjoy. No wish to scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The structure is unassuming, however efficient. The usage of handiest two sun shades of orange give a monochrome really feel and helps to keep the focal point on some great benefits of the e book.
What May just Be Advanced:
- Make the Shape Transient: There have been six pieces to fill out, no longer together with the test packing containers choice on the finish. Longer bureaucracy can be a turnoff for some guests.
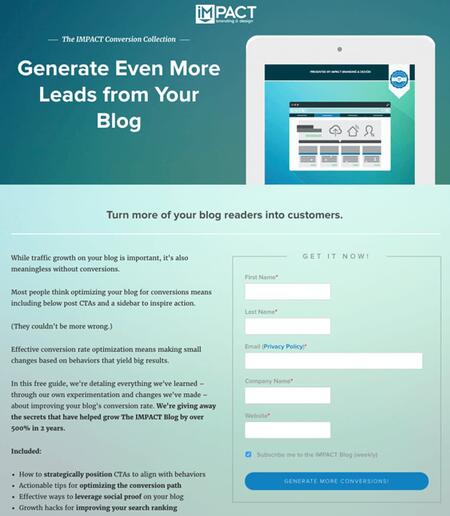
14. IMPACT Branding & Design

Complete disclosure: IMPACT is a HubSpot partner — however that is not why they are integrated right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the easy structure of the web page, from the huge headline replica and detailed featured symbol, to the description that surrounds the shape, to the colours and fonts which can be very enjoyable to the attention.
The unfastened information IMPACT is providing for obtain right here additionally does not emphasize the obtain itself within the blue button that permits you to publish your filled-out shape. Somewhat, IMPACT is inviting you to “generate extra conversions” — hanging the focal point on what you stand to realize on account of studying the information.
Why This Touchdown Web page Works:
- Artful Messaging: You’re no longer downloading an e book, you might be studying learn how to “generate extra conversations.” This rephrasing is way more attractive than just hanging a typical obtain button.
- Easy Use of Colour and Fonts: The blue tones paintings actually properly in this touchdown web page, giving it selection whilst protecting the glance cohesive. Since there’s a number of textual content at the web page, a clear-cut font is absolute best.
What May just Be Advanced:
- Not anything: This web page encourages downloads in a artful manner the use of a clear-cut structure and hues.
Touchdown Pages to Be told Extra
15. Unbounce

It is no marvel Unbounce made this record —they have got if truth be told written the book on creating high-converting landing pages. Even though there are many superb issues about this touchdown web page, the 2 that I completely love are: the a couple of techniques to get admission to the direction, and further industry-specific file choices. Unbounce is actually professional at offering guests the tips they want, but in addition what they didn’t know they wanted till they landed at the web page.
Why This Touchdown Web page Works:
- Provides Guests Choices: Relating to getting access to the direction, customers can both click on the principle button above the higher part of the web page, or in the event that they’ve been scrolling, click on at the direction from the sidebar at the left. Getting rid of the wish to scroll again as much as the highest of the web page.
- Once in a while Extra is Extra: Along with the direction, Unbounce supplies guests with industry-specific experiences and solutions to different touchdown page-related subjects. Offering much more helpful knowledge units Unbounce up as a relied on authority of their box.
What May just Be Advanced:
- Descriptions: The direction provides a number of modules and it will be useful if some introduced a short lived description. The sidebar menu provides a direction record, however a brief sentence summarizing what guests can be expecting to be told can be useful.
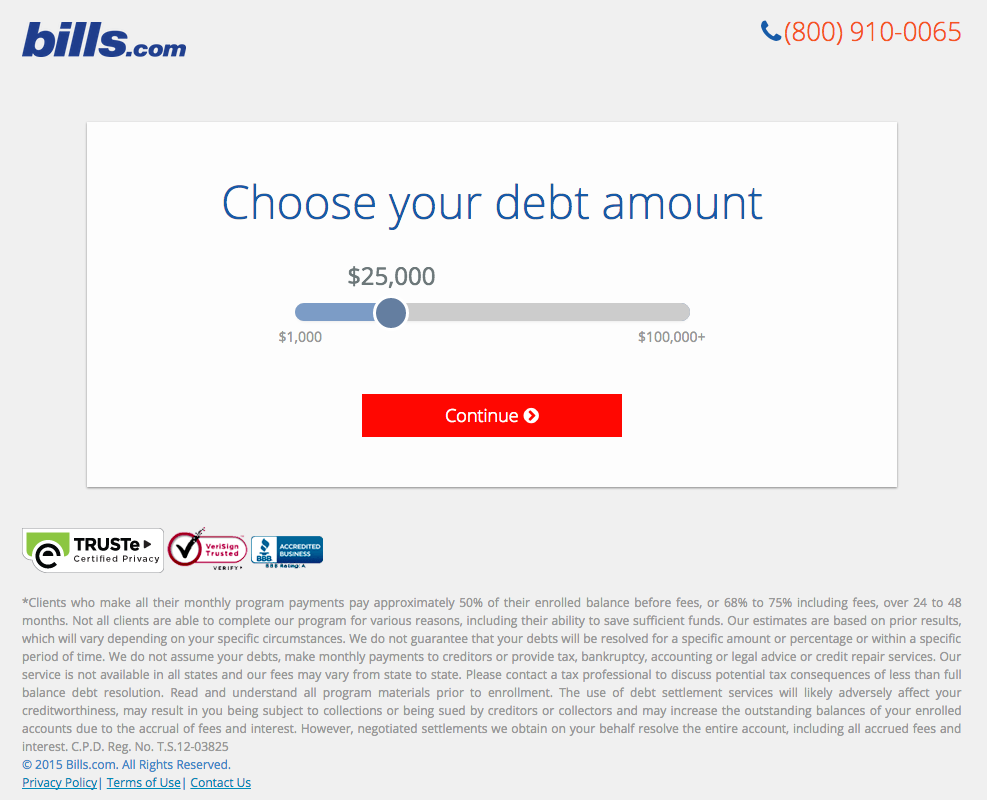
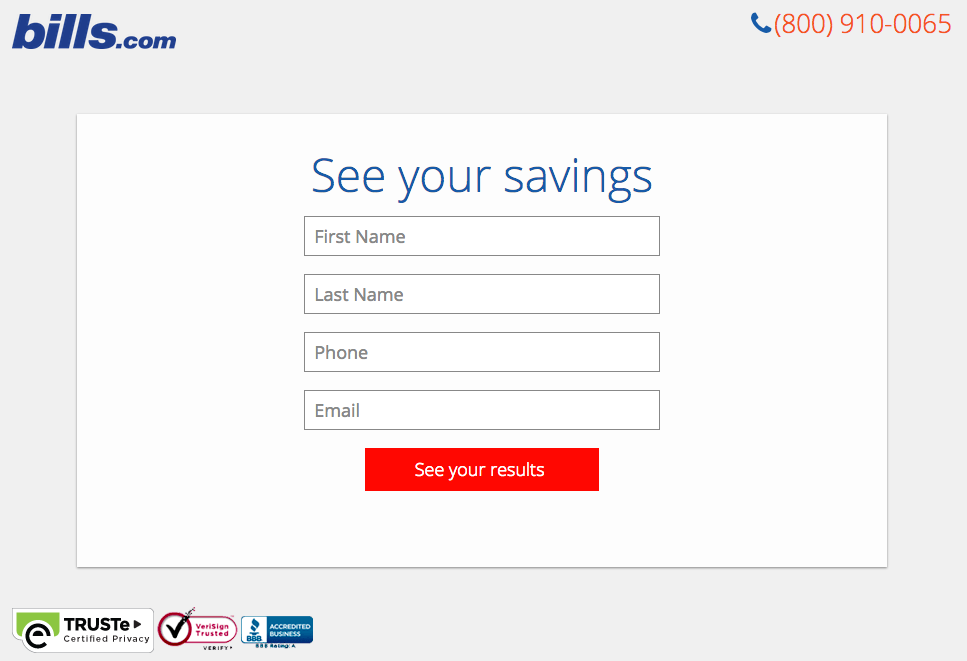
16. Bills.com

Steadily, other folks assume touchdown pages are static pages in your website online. However with the fitting gear, you’ll be able to lead them to interactive and customized.
Take the instance above from Expenses.com. To look when you’d take pleasure in their session, you solution 3 questions earlier than you might be proven a kind.
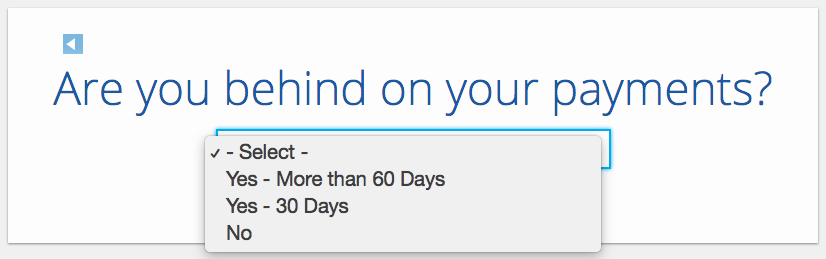
Then, you solution two extra questions, like the only under:

And here is the overall touchdown web page shape the place you fill out your knowledge:

I am not positive how the set of rules works (or if there may be one in any respect), however whilst I used to be filling it out, I had some nervousness about no longer qualifying. When I discovered I did, I used to be excited to fill out the shape, which I am positive most of the people who’re in debt and the use of this instrument are. By means of making this be offering appear extra unique earlier than the shape gave the impression at the touchdown web page, I might wager that Expenses.com higher conversions lovely considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody loves to really feel particular, which is why exclusivity works so properly. The web page gives the look that the be offering isn’t given to simply somebody, you need to qualify first.
- Interactivity: Anytime you’ll be able to get customers to engage with the web page, although it’s one thing so simple as the use of a kind with a sliding bar query.
What May just Be Advanced:
- Extra Colour: Whilst the web page is geared not to so amusing subjects like expenses and debt, it doesn’t imply it needs to be dull. The grey leaves a lot to be desired.
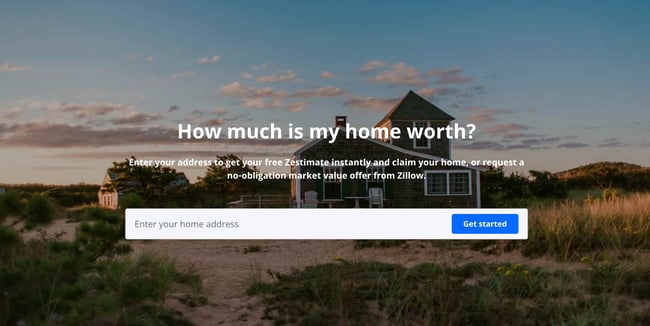
17. Zillow

Zillow did one thing similar to Expenses.com with their touchdown web page. It begins with a clear-cut shape soliciting for “your house deal with” ( sounds creepy, however don’t concern. This way box is ready on peak of a hero symbol that includes a old fashioned house at nightfall adopted by means of a to hand FAQ phase.
In fact, the deal with itself would possibly not be sufficient to get a real appraisal price of a house. It simply denotes the house’s group. It’s somewhat like enjoying The Value is Proper. You’ll be able to wager how a lot properties within the house are price after which sort in an deal with to peer how shut you were given. If you wish to be told extra data a few assets, Zillow then activates customers to sign-up to proceed.
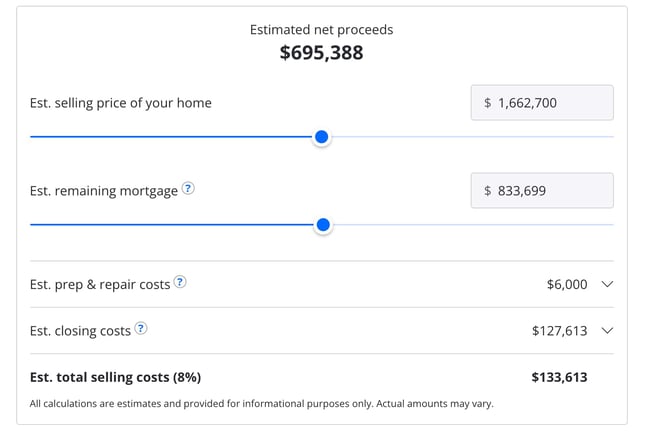
 When you surrender your e-mail, you’ll have get admission to to extra knowledge like related properties within the house, loan gear, and the estimated internet earnings will have to you make a decision to promote.
When you surrender your e-mail, you’ll have get admission to to extra knowledge like related properties within the house, loan gear, and the estimated internet earnings will have to you make a decision to promote.
Why This Touchdown Web page Works:
- Video games are Amusing: Anytime you’ll be able to make filling out a kind really feel like a sport, it’s a win.
- Establishes Authority at the Matter: Zillow has get admission to to such a lot housing and group knowledge, it’s no surprise they’re probably the most peak house seek websites within the country.
What May just Be Advanced:
- Not anything: The Zestimate web page is unassuming, however efficient. The ones with issues about what a Zestimate is and the way it’s calculated have simple get admission to to the homebuying FAQ on the second one part of the web page.
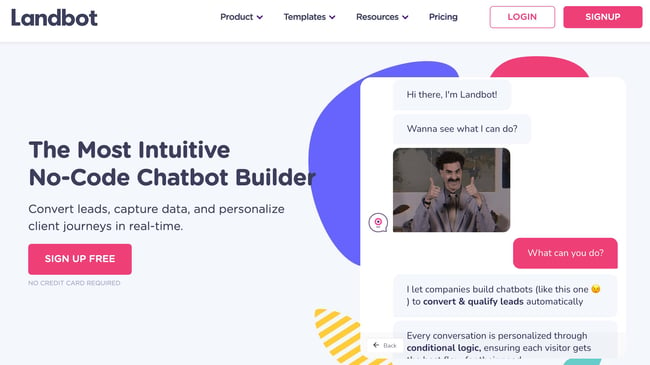
18. Landbot

Landbot, a carrier that creates chatbot-based touchdown pages, places their very own product entrance and heart on their chat-fueled touchdown web page. Guests are greeted by means of a pleasant bot —entire with emojis and GIFs —who encourages them to offer knowledge in a conversational structure as a substitute of by means of a conventional shape.
Why This Touchdown Web page Works:
- It’s Amusing: From the brilliant colours to the GIFs, this web page helps to keep guests engaged and entertained.
- Display, No longer Inform: By means of having the chatbot proper at the web page, doing its factor, doable consumers can see precisely what they’re getting. The entire enjoy simulates what it’s like to make use of Landbot’s product.
What May just Be Advanced:
- Not anything: Landbot’s use of a reside demo, testimonials, highlighted integration options and detailed breakdown of the way the product works leaves new consumers in a position to enroll in the beginning look.
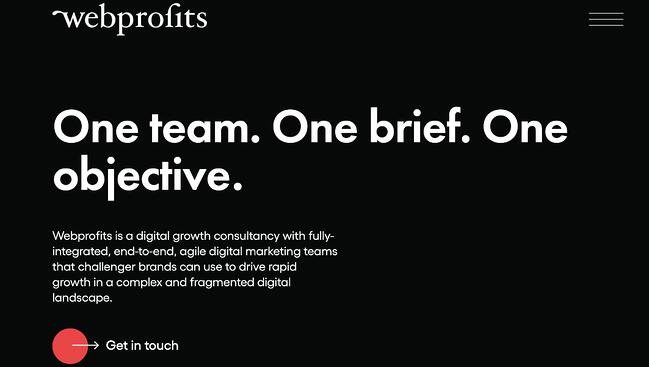
19. Webprofits

Like Commercial Energy Advertising and marketing discussed previous, Webprofits additionally makes nice use of a predominantly black, white and pink colour scheme. The result’s a blank structure that makes nice use of the pops of colour at the web page. It’s a testomony to the group’s experience in virtual advertising and UX design.
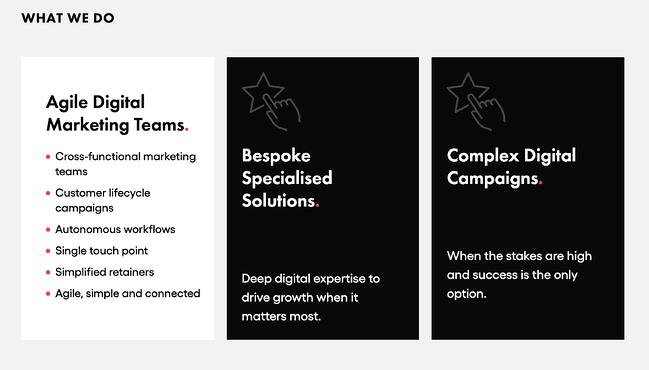
The rollover description characteristic all over the “What We Do” phase, whilst black and white, makes use of motion to attract the reader’s consideration to the content material. Every phase adjustments colour and rolls down like a colour to expose extra extensive options.

Additionally they make it simple so that you can work out what Webprofits if truth be told does. The remainder of the web page provides detailed details about what you’ll be able to get whilst you give over your knowledge. Plus, it contains strategic CTAs all over, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However No longer Overwhelming: There’s a large number of knowledge and textual content in this web page, however the usage of well-placed graphics and movies lend a hand spoil issues up.
- A couple of CTAs: Putting the similar CTA all over the web page makes it so guests don’t must scroll all of the method to the highest to “Get in Contact.”
What May just Be Advanced:
- Not anything: Webprofit makes nice use of the lengthy touchdown web page structure, packing in all of the pertinent knowledge guests would wish in a single position with a visually interesting enjoy.
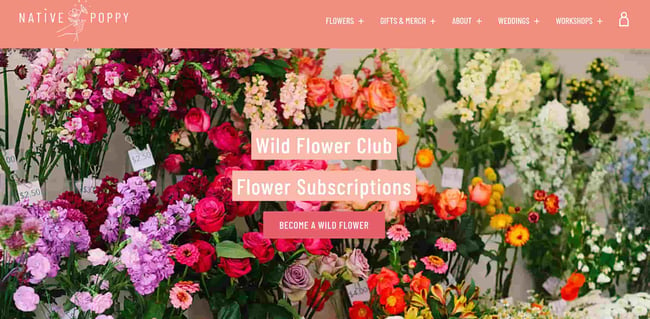
20. Native Poppy

Once in a while, you’ve gotten simply were given to forestall and recognize a touchdown web page for being stunning. The use of high-resolution images and a number of white area, Local Poppy’s touchdown web page is a excitement to take a look at.
Except for its attractiveness, the web page has some nice components: a transparent and delightfully crimson CTA, an informative “How It Works” phase, plus an FAQ on the backside. Perfect of all, it performs with language, ditching the word “transform a subscriber” for “transform a wild flower.” I don’t find out about you, however I’d a lot quite be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Logo Voice: The structure of Wild Poppy mirrors the whimsical vibe of the emblem. From the footage, font selection, and “wild flower” subscription, all of the messaging works in solidarity.
- Persuasive: By means of highlighting all of the perks and reductions of being a part of the subscription program, it entices consumers to enroll in.
What May just Be Advanced:
- Shape Visibility: Whilst there are a couple of CTAs, it will were great to have the shape fields at the web page for sooner sign-up, or as a pop up after clicking, as a substitute of getting to click on the CTA after which be taken to any other collection of activates.
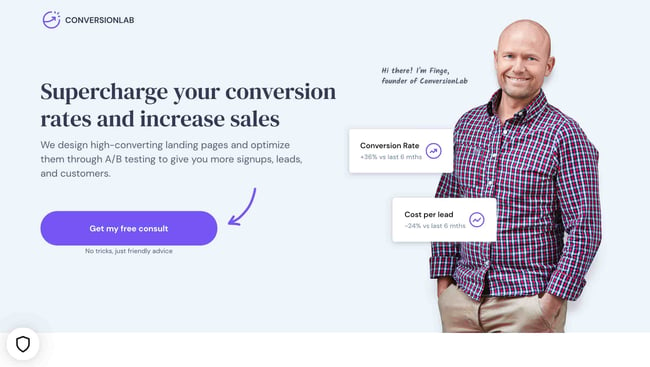
21. Conversion Lab

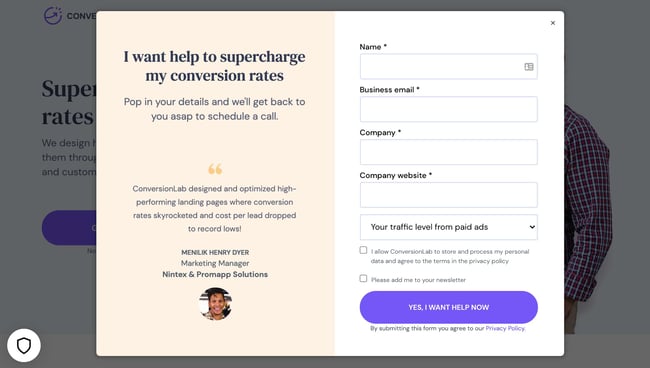
Whilst I would not normally come with an instance of a homepage with a kind on it in a submit about touchdown pages, this website online is particular. The homepage is all of the website online — the navigation hyperlinks simply take you to the tips under.
While you click on “Get My Unfastened Seek the advice of,” all of the web page darkens to focus on the shape. See what it looks as if earlier than you click on within the picture above.
And, whilst you click on that CTA, take a look at how the shape seems:

It’s a an identical serve as when clicking on any of the headings at the web page. As a substitute of taking you to another web page, it merely jumps to the corresponding phase at the homepage.
I like the way you would not have to depart the web page to fill out the shape, or view any of the options, growing a unbroken consumer enjoy.
Why This Touchdown Web page Works:
- Inventive: Having a homepage that still purposes as more than a few touchdown pages makes Conversion Lab distinctive. Perfect of all, it nonetheless supplies a pleasing consumer enjoy.
- Arranged Structure: In spite of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What May just Be Advanced:
- Shape Placement: It could be great if the shape possibly spread out on one aspect so guests may nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can grow to be possibilities into leads by means of amassing knowledge that let you higher perceive, marketplace to, and pleasure guests. Since touchdown pages are the most important for conversions, it’s a must to be certain that they are properly planned, designed, and executed.
Right here are some things to bear in mind when growing touchdown pages:
- Interesting aesthetics: Giving your touchdown web page colour and a blank UI can handiest lend a hand. Guests will wish to be told extra about your merchandise and notice proof of the price you might be providing. Check out #18 on our record — Landbot for a super instance of a shocking internet web page.
- Much less is extra: Let the be offering or photographs do lots of the speaking, however you’ll want to come with any and all descriptive headlines and supporting textual content to make your touchdown web page transparent and compelling. This is going for nearly all of the parts at the web page: take a look at white area, clear-cut replica, and shorter bureaucracy.
- Stay guests at the web page: By means of removing the main navigation or any distracting inbound links, it is much less most probably there will likely be any lead generation friction that might purpose guests to desert your web page.
- Social Sharing: A clear-cut manner of having guests to interact together with your touchdown web page is together with social media sharing buttons in order that they are able to unfold your content material to their social followings. In any case, consumers are the middle of your marketing flywheel.
- A/B checking out: Touchdown pages are necessary to get proper, and because shopper psychology can infrequently be unexpected, it is at all times higher to experiment with other variations of your pages to peer which has the best possible conversion charge (CVR). Check the location of the be offering, forms of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the beef of the touchdown web page is, or the tipping level the place possibilities transform contacts. CTAs may ask guests to subscribe, obtain, fill out a kind, percentage on social media, and extra — however, total, CTAs are important for purchasing your audiences extra engaged together with your providing. To generate leads, CTAs will have to be daring and crowd pleasing, however most significantly, they wish to successfully keep up a correspondence price.
Developing Touchdown Pages That Shine
Touchdown pages assist in rising your buyer base and lengthening conversions. Create a web page that delights consumers with a consumer interface so nice, they proceed to return again for extra.
This newsletter used to be at the start revealed April 2, 2020 and has been up to date for comprehensiveness.
WordPress SEO

