Pace is cash for an ecommerce website. The quicker your website so much, the simpler the buying groceries enjoy. A greater person enjoy interprets to advanced search engine optimization, higher ROI, and happier shoppers. This in the end ends up in larger income and earnings.
Customers lately be expecting high-resolution pictures and movies, reside chat, person critiques, real-time stock, personalization, and a bunch of alternative dynamic equipment.
Online shoppers have a short attention span. Therefore, the entire options they be expecting to have a sooner and smoother purchasing enjoy are the similar ones that decelerate your ecommerce website when you don’t execute them correctly.
WooCommerce is the most well liked ecommerce platform on this planet and is loose to make use of and tweak as in keeping with your necessities.

WooCommerce has been downloaded over 88 million instances up to now. As of now, it’s in use on over 5 million websites.

Not like different popular shopping platforms, you don’t need to pay a share of your income to WooCommerce when you use it. There are some overhead prices related to operating a WooCommerce-powered retailer despite the fact that.
However there’s a catch! Since WooCommerce is loose with restricted toughen, you’re answerable for keeping up it in tip-top form. The excellent news is that it’s smooth to care for it if you understand what you’re doing!
Need to discover ways to accelerate your WooCommerce website reliably?
This information is for you!
And have in mind, your final purpose is to extend your retailer’s income. So be sure you obtain our loose e-book, 10 Ways to Boost Your WooCommerce Product Page Conversions.
Why Pace Issues for an On-line Retailer
First impressions topic and velocity is the very first thing a person will understand about your website. In a find out about through Google, 53% of mobile users left a site if it took longer than 3 seconds to load.

“2 seconds is the edge for ecommerce web page acceptability. At Google, we purpose for only a part moment.”
– Maile Ohye, Tech Lead, Google
In any other world find out about, 80% of customers mentioned that they discover a slow loading website more frustrating than a temporarily down one. The similar find out about additionally discovered that 73% of customers would transfer to a competitor website if a web page is simply too gradual to load.
Even a 100-millisecond prolong in web page reaction time can harm the person enjoy and on-line income. As per Akamai, a 100-millisecond prolong affects conversion charges through 7%, whilst a 2-second prolong will increase jump charges through a whopping 103%.
In case your website is producing $1000 in income day by day, 100-millisecond delays in web page load instances may price you $25,550 in misplaced gross sales every year.
The larger the trade, the larger the autumn. As an example, Amazon projected a revenue loss of $1.6 billion annually if its web page load time slowed through only one moment.

The above information means that in case your web page takes 6 seconds or extra to load, you’re shedding two times as many customers as you could in case your website loaded in lower than 3 seconds.
Excluding person enjoy, your site’s speed also impacts SEO. Web site velocity and function play a significant component in Google’s website rating set of rules.
Google has shifted to mobile-first indexing for over 50% of the pages proven of their seek effects. In spite of this, data from HTTPArchive.org means that the common load time for cellular websites operating WordPress has worsened within the final yr.

During peak traffic times reminiscent of Cyber Monday and Black Friday, it’s much more an important to stay your website operating as rapid as imaginable. With the outburst of provides going round, making sure that customers don’t abandon your website is important to near gross sales.
Given those statistics, rushing up your WooCommerce Retailer can provide you with an important edge over your festival.
Measuring the Pace of a WooCommerce Retailer
What you can not measure, you can not give a boost to!
Now that you just’ve understood why velocity is essential in your WooCommerce retailer, it’s time to discover ways to measure it. It’s crucial to know the way to gauge the enhancements while you’re looking to speed up your WordPress site.
A website speed test is an ideal device to check the responsiveness of your WooCommerce retailer. However when you don’t do that correctly, your website would possibly appear slower to you after making a transformation, when it’s sooner.

I like to recommend you get began with the sort of web page velocity trying out equipment: WebPagetest, Pingdom, Google PageSpeed Insights or GTMetrix.
You’ll additionally use the loose WordPress plugin Query Monitor to pinpoint the subjects, plugins, and purposes which are acting poorly. It is helping you debug inefficient database queries, bloated purposes, PHP mistakes, HTTP API calls, and so on.
No velocity trying out device is easiest, however select one and keep it up. You’ll paintings your manner against different choices later.

There’s a distinction between actual performance and perceived performance. The person enjoy issues greater than the technical wizardry powering the website.
Due to this fact, use the ways discussed underneath to fortify your website’s total person enjoy, rather than just getting a high-speed score.
Find out how to Pace Up WooCommerce
A velocity check file will provide you with an actionable plan to optimize your gradual WooCommerce website. Excited? Let’s get began!
1. Optimize WooCommerce Settings for Efficiency
Let’s get started with the fundamentals through optimizing WooCommerce plugin settings.
First, change your login page URL. Via default, each and every WordPress website’s login URL is area.com/wp-admin/. Whilst that is smooth to bear in mind, it poses a significant issue: we all know about it too, together with bots and hackers.
Converting your login URL to one thing distinctive will offer protection to you in opposition to brute power assaults from nefarious actors. It’ll additionally let you battle rate-limiting HTTP errors like 429 Too Many Requests.
Loose plugins reminiscent of WPS Hide Login and Rename wp-login.php make this activity tremendous smooth.
In case your ecommerce website hosts a weblog too, you’ll restrict the choice of posts for your weblog feed. WordPress units this restrict to ten posts through default, however you’ll set a decrease restrict.
Whilst this will likely appear trivial, functionality financial savings upload up when you run a high traffic weblog (right here’s the best way to drive traffic to your website). You’ll in finding this feature underneath WordPress Dashboard → Settings → Studying.

Subsequent, disable pingbacks for your web page. They generally generate nugatory unsolicited mail. The less queries your website generates, the simpler.

You probably have a large number of user comments for your posts or pages, then WordPress additionally provides you with an solution to destroy them into smaller chunks. The similar environment holds true for breaking down reviews for your product pages.
Stay this quantity between 10 and 20 to optimize your product web page load time.
You’ll disable product critiques underneath WooCommerce → Settings when you don’t like having them for your retailer. This may increasingly lend a hand accelerate your website because it removes loading a couple of scripts and widgets.

In spite of everything, take away any unnecessary/outdated themes and plugins out of your website. The less subject matters and plugins you’ve put in, the better it’s to take care of them and troubleshoot performance issues.
2. Get a Rapid WooCommerce Theme
The usage of the right WooCommerce theme issues. There are loads of 1000’s of subject matters in the market, so selecting the only that’s easiest for you is all the time a problem.

An exquisite theme with superb integrated options can sound nice on paper, however it is going to flop in exact utilization. For an ecommerce website, you want to make certain that it’s absolutely suitable with WooCommerce.

WP Rocket examined a number of popular WooCommerce themes for speed and got here up with the next effects.

Astra, OceanWP, and GeneratePress also are Kinsta’s favorites as advised within the WordPress speed up article. They’re ultra-fast, light-weight WordPress subject matters. You are going to in finding 10+ further very fast themes in this tutorial.
When paired with a page builder reminiscent of Elementor or Beaver Builder, they are able to let you create virtually any website.

Storefront is a loose theme presented through WooCommerce, while Shoptimizer, Divi, and WoondrShop are top class subject matters. Since those subject matters are constructed for operating an ecommerce website, there’s no wish to set up third-party plugins to get the entire options you wish to have.
When you’re quick on funds, it’s completely nice to start with a free theme and upgrade later to a top class resolution.
I like to recommend leaving web page developers in the back of to cut back bloat. As a substitute, opt for a theme that helps WordPress’ block editor Gutenberg.
To decide on a theme, I recommend you listing down the entire options you want for your on-line retailer. Then opt for a theme that covers maximum of your characteristic necessities. This may increasingly let you lower down dependency on bloated multi-purpose subject matters and third-party plugins.
This brings us to the following recommendation.
3. Cross Simple on Plugins and WooCommerce Extensions
WordPress has 54,000+ loose plugins in its repository. There are much more top class plugins out within the wild. Thus, it’s smooth to get over excited and set up dozens of them.

Many fashionable plugins, particularly functionality and safety linked ones, don’t work well in certain hosting environments.
When you in finding it laborious to come to a decision which plugin to put in, undergo Kinsta’s hand-picked list of the best WordPress plugins for more than a few makes use of. From search engine optimization to symbol compression, you’re certain to seek out some gemstones in there.
WooCommerce capability may also be expanded with its wide variety of free and premium WooCommerce extensions. They paintings the similar manner as plugins.

Opposite to fashionable belief, the choice of plugins you put in doesn’t all the time reason functionality problems. However this holds true best so long as the plugins are constructed with the most efficient coding practices.
Vetting each and every plugin you put in for high quality turns into a trouble when there are too lots of them. And that’s making an allowance for you could have the abilities and experience to vet them totally.
A couple of plugins even create conflicts with different plugins. When you’ve got dozens of plugins for your website, the likelihood of a plugin warfare going on shoots up exponentially.
Therefore, be good about the kind of plugins and WooCommerce extensions you put in.
4. Build up WordPress Reminiscence Restrict
WordPress allocates 32 MB memory for PHP through default. If it runs into any crunches, it’ll routinely attempt to building up this restrict to 40 MB (for a unmarried website) or 64 MB (for a multisite).
Most often, this memory limit received’t be sufficient for a WooCommerce website. You might even obtain an error message for your dashboard reminiscent of:
“Allowed reminiscence dimension of xxxxxx bytes exhausted”
It’s beneficial to increase this limit to 256 MB. At all times do a backup of any record prior to you edit it. In case one thing is going incorrect, you’ll substitute the edited record with the unique one.
5. Compress Pictures and Optimize Supply
Pictures make up the majority of any web page’s web page dimension, extra so for an ecommerce website. WooCommerce websites are loaded with product pictures and banners.
When you don’t optimize images for size and delivery, they are able to carry your web page to a move slowly 
HTTPArchive tracks the dimensions and amount of many fashionable internet pages. Right here’s a visible illustration in their state of WordPress sites in 2021:

Whilst movies are a heavier useful resource than pictures, they’re loaded on call for normally. Therefore, they don’t have an effect on the perceived web page load velocity up to pictures do.
In line with HTTP Archive’s State of the Images report, you’ll save 545 KB in keeping with web page through lazy-loading hidden and offscreen images.
Via environment your JPEG compression ranges to 85 or decrease, you’ll additional save 40.3 KB in keeping with web page. This metric comes instantly from Lighthouse, Google’s velocity check device for cellular internet sites.
Practice those 5 laws to optimize pictures in your WooCommerce retailer (and the internet on the whole):
- Select the proper layout in your pictures (JPEG, PNG, SVG, WebP).
- Compress the pictures successfully the usage of the proper equipment.
- Use responsive pictures to optimize supply for more than a few units.
- Lazy-load offscreen and hidden pictures.
- Offload symbol supply to fast CDNs.
WooCommerce 3.3 introduced symbol dimension enhancements reminiscent of on-the-fly thumbnail resizing, blurry symbol repair, and background thumbnail resizing. These kinds of options make the usage of a plugin reminiscent of Regenerate Thumbnails for WooCommerce-related pictures redundant.

When you’re beginning with a recent set up, you’ll compress your pictures prior to you add them in your website. Listed below are one of the peak on-line symbol compression suggestions:

Do you could have many pictures already up for your website? Then you’ll use a WordPress plugin to automate image optimization. Listed below are those that constantly carried out the most efficient in my enjoy:
These kind of plugins additionally permit lazy-loading for pictures. The WordPress core crew is making plans so as to add lazy-loading images as an inbuilt feature. This may increasingly make the most of the brand new loading HTML characteristic for tags.
One last item on symbol optimization, despite the fact that. Keep away from the usage of symbol compression plugins up to imaginable, in particular those that use your server’s sources to compress the pictures.
As a substitute, use a carrier that offloads the picture compression activity to an exterior server. Or higher but, resize and compress your pictures prior to importing them in your web page.
For an in-depth instructional, Kinsta’s article on image optimization for web and performance is a brilliant useful resource to get began.
6. Ship Static Sources by means of CDN
A Content material Supply Community (CDN) is a gaggle of servers positioned strategically around the globe. Those server places are referred to as Issues of Presence (PoPs).
A CDN’s number one serve as is to cache and ship static sources reminiscent of pictures, JavaScript, CSS, and so on. Extra robust CDNs too can host and ship dynamic content material reminiscent of audio and video.
Despite the fact that your website runs at the quickest server on the earth, it’s nonetheless restricted through its geographical location. A WordPress CDN will lower the gap between the person person and the website’s sources, lowering each community latency and time to first byte (TTFB).

Relying on the place the request is coming from, it routinely assigns the closest CDN PoP to ship the cached sources. The result’s a sooner web page and a greater person enjoy.
As an example, in case your WooCommerce retailer is hosted at a server in the United States, and a person from India tries to open your web page, the CDN will serve the web page’s property from the closest PoP. Right here it will be from Bengaluru (India).

As a basic rule, the upper the choice of PoPs and the broader their world unfold, the speedier your web page shall be in your customers.
Kinsta put its CDN to the test and the effects talk for themselves. For customers in geographical places which are significantly further from the web hosting server, the usage of a CDN diminished website load time through over 50%.
Excluding caching, many CDNs come with different performance-enhancing options reminiscent of awesome on-the-fly symbol compression, HTTP/2 toughen, hotlink protection, and additional security.
For a sooner WooCommerce retailer, we propose that you just get a fast CDN. Some fashionable CDNs you’ll take a look at are:
- Cloudflare
- Sucuri CDN
- Cloudways CDN
- StackPath
- KeyCDN (additionally powers Kinsta CDN)
7. Strip Unused Scripts and Stylesheets
Maximum WordPress subject matters and plugins load scripts and stylesheets on your entire website’s pages. They load those property even if they’re now not used at the web page.
For example, Contact Form 7 loads its scripts and stylesheets on every page. Its bureaucracy would possibly best be used at the touch web page, however the property load on the entire pages. Relatively pointless!
Stripping those unused property from pages will let you cut back bloat and accelerate web page load instances. WooCommerce and its extensions (e.g., Smart Coupons and Follow-Ups) are at risk of this factor.
As an example, it’s pointless to load scripts associated with fee gateways for your retailer’s homepage or store web page. You’ll prohibit such scripts to load best at the checkout and order affirmation pages. Likewise, get rid of scripts and types for sliders and carousels out of your checkout web page.
If you wish to know which property to get rid of, have a look at the waterfall chart for your web page velocity check file. It’ll provide you with an concept concerning the pointless property which are being loaded.

The Community tab underneath Chrome browser’s DevTools could also be a just right position to get began. It’ll provide you with a complete view of how and what a web page loads.

Strip the scripts and types that aren’t vital for the functioning of the web page. Get started through optimizing your homepage and touchdown pages, since those are the primary issues of access for many of your customers.
You’ll use wp_dequeue_script and wp_dequeue_style purposes to take away scripts and types you don’t want. A very simple manner to reach the similar is thru a plugin referred to as Asset CleanUp: Page Speed Booster.

Asset CleanUp scans for all scripts and stylesheets that shall be loaded onto a web page. You’ll disable those that aren’t used at the web page. Check the web page for right kind design and capability if you end making the adjustments.

The professional model of the plugin permits you to set async or defer attributes to the assets. Making use of this environment eliminates JavaScript from the web page’s essential rendering trail. It will have to lend a hand with making improvements to your website’s perceived web page load time.
Every other benefit of getting rid of pointless CSS and JS property is that your web page will make fewer HTTP requests.
For a loose selection, you’ll use the combo of Autoptimize and Async JavaScript plugins to get the similar effects. When you cross with Autoptimize plugin this is our complete step by step guide on the best settings.
8. HTTP/2 is Extraordinarily Very important
If we have been writing this text a couple of years in the past, we might’ve titled this segment “Scale back the Choice of HTTP Requests.” Because of considerable enhancements in how browsers be in contact with internet sites (and vice-versa), the desire for this optimization is now out of date.
HTTP 1.1 used to be the primary primary replace to the HTTP protocol, and it used to be finalized long ago in 1997. That’s prior to social media, streaming products and services, smartphone apps, or even WordPress. The internet has grown exponentially since then.
HTTP/2 improved upon the HTTP 1.1 protocol and made its access in 2015 to stay alongside of the rising calls for of the web. It introduced with it superb enhancements in velocity, potency, and safety.

The functionality building up with HTTP/2 is because of a couple of causes:
- Higher multiplexing and parallelism over a unmarried TCP connection.
- HPACK compression for headers with Huffman encoding set of rules.
- ALPN extension for sooner encryption.
- Proactive server pushes as an alternative of looking forward to requests.
All that jazz quantities to at least one an important benefit: making internet sites load sooner, even if they host more than a few kinds of sources.
Most often, WooCommerce shops serve a large number of resource-heavy property reminiscent of pictures, stylesheets, and scripts. Websites like those will receive advantages very much through switching to HTTP/2.
You’ll use the HTTP/2 test tool by KeyCDN to test whether or not your website is configured to paintings with HTTP/2. As of now, every major browser supports HTTP/2. There’s no reason why you shouldn’t be profiting from its huge functionality advantages.
In case your web hosting supplier doesn’t toughen HTTP/2 but, get started searching for a brand new one. Kinsta helps HTTP/2 and TLS 1.3 on all of its servers and CDN.
Moreover, HTTP/3 is just around the corner and is ready to make internet sites load even sooner.
9. Cache WooCommerce to Pace It Up
Caching is briefly storing sources (cache) from one request in order that next requests may also be completed temporarily. The cache may also be saved both at the server or at the person’s software.
It’s one of the most very best tactics to hurry up your WooCommerce retailer. And it’s additionally crucial one.

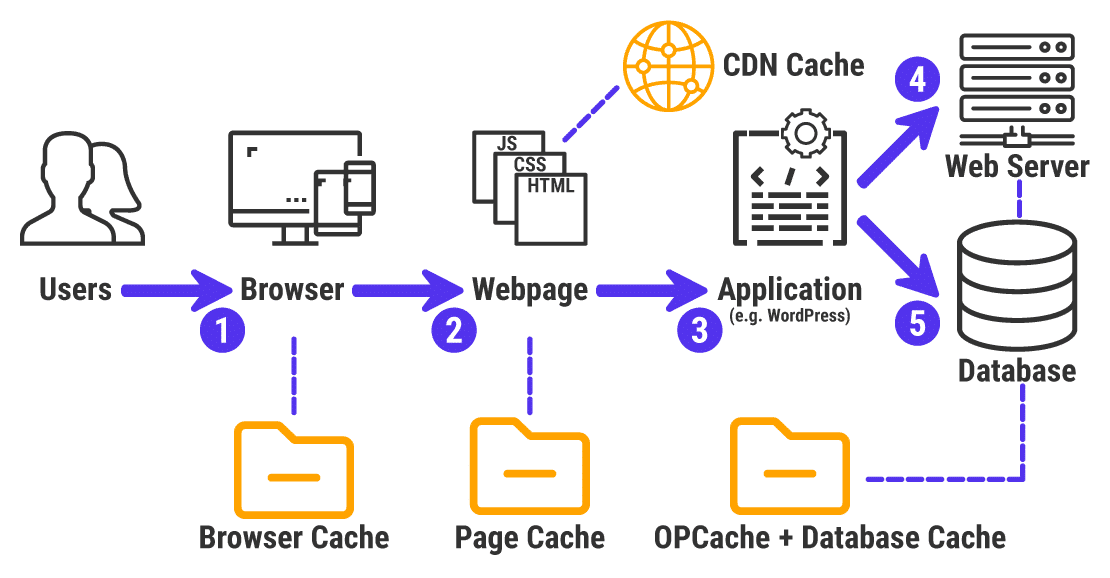
- The person makes a request via their browser for a web page. As an example, they kind in www.kinsta.com of their browser.
- The browser then makes a request for a webpage (HTML report) to show to the person. A DNS server handles this request, which leads to revealing the web hosting server’s IP.
- Returning the webpage is treated through an utility (e.g. WordPress, Joomla, and so on.) hosted on a internet server. With static internet sites, an utility won’t also be vital.
- The applying runs the scripts (e.g. PHP, JavaScript,and so on.) and (5) queries the database (e.g. MySQL, MongoDB, and so on.) to construct a webpage. It then returns the webpage to the browser, which renders it and displays it to the person.
If the whole lot works easily, the entire above steps will have to take a couple of seconds at max to execute.
However that’s only one request from a unmarried person. What if there are a couple of requests from 1000’s of customers on the identical time? That can put a huge load at the server, ultimately resulting in a slower web page.
That is the place caching involves the rescue. It reduces the volume of labor required to generate a pageview, thus lowering WordPress’ dependency on PHP and a database. Caching makes WordPress perform almost as fast as static websites, if now not the similar.
There are 2 primary kinds of internet caching, every with their very own subsets:
Server-Facet Caching
Shopper-Facet Caching
Caching now not best makes the web page load sooner, however it additionally reduces load at the server. Kinsta’s in-depth article on WordPress cache is a brilliant useful resource for an in depth rationalization.
In case your WooCommerce store is hosted with Kinsta, caching is sorted on the server-level. Therefore, you want now not use a caching plugin.
Kinsta configures cache laws to paintings seamlessly with WooCommerce. This guarantees that your customers have a easy checkout enjoy with out a hiccups.

In case your web hosting supplier doesn’t maintain caching on the server-level, then you want to rely on third-party caching plugins to do the be just right for you. Whilst they aren’t a super resolution, one thing is all the time higher than not anything.
Listed below are my peak WordPress caching plugin suggestions:
- WP Rocket (top class)
- W3 Total Cache (loose)
- Cache Enabler (loose)
For extra choices, take a look at Kinsta’s submit on WordPress caching plugins.
10. Blank Up Your WooCommerce Database
A database is an arranged selection of your entire web page’s information. In a WooCommerce retailer, it contains:
- Website content material reminiscent of product pages, classes, tags, person information, critiques, site-wide settings, theme, plugins, and so on.
- Transaction information reminiscent of order main points, bills, stock, and so on.
Each and every time a person visits your retailer, they’re asking for your website content material, which is most commonly static and doesn’t alternate a lot. But if they’re hanging an order, they’re creating a dynamic request.
When you don’t optimize your retailer’s database, it is going to take too lengthy to procedure those requests. In the end, a gradual server reaction time ends up in a gradual web page. Therefore, you will have to blank up and optimize the database through doing away with pointless junk.
Listed below are 6 tactics to hurry up and fine-tune your WooCommerce database.
Delete Outdated Revisions
In case your WooCommerce retailer has been up for relatively some time, its pages, posts, and merchandise shall be stuffed with old revisions. It’s time to wash those up.
One of the simplest ways to do it’s via plugins reminiscent of WP-Sweep or WP Rocket.

When you’re to hand with WP-CLI, then you’ll additionally connect to your server via SSH and run a couple of simple commands to do the similar. Right here’s how you’ll do it.
Restrict the Choice of Revisions Saved
You’ll keep away from having a large number of previous revisions through limiting the number of revisions for posts and pages. When you’re vulnerable to updating your website content material regularly, this may occasionally let you stay revisions from going out of hand.
A very simple solution to set the restrict is through including the underneath code snippet underneath in your wp-config.php record. You should definitely upload it prior to the road the place ABSPATH is outlined.
outline('WP_POST_REVISIONS', 15);
I’ve set the restrict as 15 within the code above. You’ll alternate it to any choice of revisions you wish to have, however attempt to stay it underneath 15.
Then again, you’ll use a loose plugin reminiscent of WP Revisions Control to do the similar.

Disable Revisions Altogether (If They’re Pointless)
You’ll disable revisions out of your website altogether. All you want to do is upload the next code in your wp-config.php record. As prior to, make certain that you upload this snippet above the road the place ABSPATH is outlined.
outline('WP_POST_REVISIONS', false);
Or you’ll use a loose plugin reminiscent of Disable Post Revision to do the similar with a unmarried click on.
Earlier than disabling revisions, I recommend you delete the entire previous revisions which are nonetheless provide. This fashion, your website’s database shall be totally freed from revisions going ahead.
Blank up Expired Transients
Transients are cached information saved with a customized identify and an expiration length. They’re generally saved within the WordPress database underneath the wp_options desk.
Transients are very similar to Options, apart from they have got an added belongings of expiration time. They’re helpful to retailer transient information reminiscent of responses from a faraway API or huge queries.
The WordPress Transients API defines the best way to maintain transients and delete expired transients routinely. On the other hand, things don’t always go as planned.
Now and again, a corrupt brief cache can create virtually 1,000,000 junk entries ad infinitum. Buyer periods can rack up over the years, growing 1000’s of pointless rows for your database tables. In such circumstances, a bloated database can carry your website to its knees.
The loose Delete Expired Transients plugin is a straightforward solution to get rid of all expired transients.

Blank up Your Database Tables
Your WooCommerce database shops the whole lot that’s had to run your ecommerce retailer. As information will get added, got rid of, and moved across the tables for your database, it turns into inefficient and finally ends up storing many stuff that aren’t essential to run your retailer.
You want to filter out this pointless information through cleansing up your database tables. The wp_options table, specifically, is vulnerable to getting bloated and hurting database functionality.

Database housework is essential to holding your WordPress website operating as impulsively as imaginable.
Optimizing your database manually is a time-consuming procedure. You’ll use the loose WP-Optimize plugin to test which database tables have pointless information and delete the ones wasted areas. It may possibly additionally retrieve cupboard space misplaced to information fragmentation.
You’ll time table WP-Optimize to wash up and optimize your database steadily.
Disable Non-Important Options That Tax the Database
WooCommerce subject matters and plugins include a large number of cool options that appear nice from the outset however finally end up crumbling the database.
One such instance is the usage of “Fashionable Merchandise” and “Similar Merchandise” plugins. Those options may cause monumental sitewide queries, particularly in case you have many merchandise. If you want those options, attempt to insert them manually into your pages. Plugins reminiscent of Advanced Custom Fields can lend a hand right here immensely.

Every other instance is symbol optimization plugins that compress pictures at the identical server the place the website is hosted, moderately than do it externally. This finally ends up the usage of a large number of your server’s sources.

Additionally, steer clear of plugins that upload counters in your website. As an example, including the choice of perspectives/posts/feedback beside a username. A long dialogue with a couple of customers concerned will tension your database to crunch those numbers.
This recommendation holds true for the usage of social counters too. Decrease the usage of auto-generated counters to maximise database functionality.
Desire a blazing-fast, dependable, and completely protected web hosting in your ecommerce web page? Kinsta supplies all of this and 24/7 world-class toughen from WooCommerce mavens. Check out our plans
Like housework, fine-tuning your WordPress database is an ongoing procedure.
Maintaining this in thoughts, Kinsta has applied an automated system to combat database performance issues. In response to your website’s wishes, the automatic machine scans and fine-tunes your MySQL database as soon as a week to verify top database functionality. If the machine detects one thing out of the strange that may’t be mounted routinely, it notifies the sysadmin crew to take rapid motion.
In case your website is hosted in other places, listed below are a couple of database optimization plugins to make your activity more uncomplicated:
Reminder: At all times take a backup prior to enhancing your database or WordPress core information.
11. Optimize Your Retailer for Cell-First Enjoy
As of January 2020, there are over 4 billion internet users on this planet. There are virtually as many cellular web customers. It’s anticipated to develop to five+ billion through 2024.

Cell units overtook desktops in world web page site visitors in 2019, producing 52.6% of the total pageviews. In some nations reminiscent of India and Nigeria, mobile phones account for 70%+ of web page views.

In line with a study involving 500+ million online shoppers throughout 37 nations, smartphones accounted for 65% of website visits and 46% of ecommerce orders.

Unusually, the conversion rate for cellphones is lower than part that of desktops. There’s extra special room for expansion right here.

You’ll get started through making your WooCommerce retailer mobile-friendly. You’ll use Google’s Mobile Friendly Test device to test whether or not your website passes the minimal cellular usability requirements.

The check will display you a snapshot of ways your web page appears to be like on a cellular software. It’ll additionally listing any cellular usability problems if it unearths any.
One of the simplest ways to make your WordPress web page mobile-friendly is to use a responsive theme. All of the subject matters discussed previous on this submit are responsive out of the field and glance nice on cellular units.
Cell customers don’t experience scrolling perpetually. Therefore, stay your retailer pages as lean as imaginable. Don’t overcrowd them with an excessive amount of content material.
You probably have a variety of merchandise indexed for your retailer, make it more uncomplicated in your cellular customers to seek out them via seek. You’ll set up the WooCommerce Product Search plugin to lend a hand your shoppers in finding merchandise impulsively with reside product filters.

In spite of everything, streamline the checkout experience in your web shoppers. The less the stairs to put an order, the simpler the buying groceries enjoy. Listed below are a couple of WooCommerce extensions that help you with this:
- WooCommerce Social Login — Gets rid of the desire for time-consuming account introduction or login procedure. Let your customers log in with their social accounts reminiscent of Fb, Twitter, Google, and so on.
- Variation Swatches and Photos — Say good-bye to tense dropdown menus to choose product diversifications. As a substitute, give your customers easy-to-tap buttons for your entire product choices.
- One Page Checkout — Don’t let your shoppers abandon your website that simply. Permit them to buy what they would like immediately with out a additional steps. When you suppose guest checkout is a brilliant are compatible in your retailer, then you’ll glance into enabling it.
- Checkout Field Editor — Upload, take away or alternate fields out of your checkout web page. As an example, when you best promote virtual merchandise, you do not want to gather transport addresses.
- Bolt / Stripe / Amazon Pay / PayPal — Bills are the bane of cellular buying groceries enjoy. You’ll choose between different WooCommerce payment gateway extensions to assist you accumulate bills.

In the end, cellular buying groceries is greater than with reference to making a purchase order. Many customers use it basically to appear up product knowledge and test/evaluate costs. Make your on-line retailer enjoy nice in your customers on their cellular units.
12. Disable Get Refreshed Fragments AJAX Request
When a person makes any adjustments to their buying groceries cart, WooCommerce makes use of the Get Refreshed Fragments AJAX request to replace the buying groceries cart contents dynamically. Refreshing the cart web page with out reloading it sort of feels nice from a person enjoy viewpoint.
However maximum instances it slows down internet sites, principally the ones hosted on shared servers. Plus, a large number of websites don’t finally end up the usage of this option.
Simply to ensure, I examined an up-to-date WooCommerce retailer on Pingdom Gear and listed below are the effects:

In spite of being simply 1.1 KB in dimension, the wc-ajax=get_refreshed_fragments request takes 0.76 seconds to execute. In case your website takes 3 seconds or much less to load, that’s over 25% of the web page load time. This check website is hosted on a cloud VPS, so you’ll consider the burden instances on a less expensive web hosting plan.
This post by WebNots covers the problem in larger element. You’ll use the loose Disable Cart Fragments or Disable Cart Fragments by Optimocha plugins to disable this taxing request.
When you disable this request, then it’s beneficial enabling the choice ‘Redirect to the cart web page after a hit addition’ for your WooCommerce → Merchandise settings panel.

Enabling this habits will make certain that the person is redirected to the Cart web page after including a product to their cart.
Optimizing WooCommerce Admin Panel
Pace isn’t the most important issue for best your retailer’s frontend. A handy guide a rough backend is solely as an important to regulate your retailer conveniently and make fast adjustments every time wanted.
Running successfully for your WooCommerce admin panel is the important thing to being productive. It additionally frees up your time to do extra crucial stuff in your WooCommerce store’s success, like internet affiliate marketing.
Under are a couple of tactics to mend a gradual WooCommerce dashboard.
Frontend Optimizations First, Backend Optimizations 2nd
Does the issue best happen with the WordPress admin dashboard and now not the entire web page? If it’s the latter, then observe the entire optimizations indexed previous first.
Why? As a result of normally, making your WooCommerce retailer load sooner at the frontend will optimize the backend too. We will characteristic this to releasing up sources for your server.
In case your admin dashboard lags even after optimizing the frontend, then lift directly to the next tips.
13. Take away Bloat and Replace The entirety Often
You should definitely replace WordPress, WooCommerce, plugins, extensions, and the theme incessantly. If a theme or plugin is not supported through its builders, then it’s time to believe ditching them.
Likewise, if a theme/plugin provides pointless bloat in your dashboard, get started searching for higher possible choices. As an example, it’s possible you’ll wish to believe possible choices to plugins that serve aggressive ads in your dashboard.

This factor is so prevalent that there are plugins solely dedicated to removing bloat from one of the hottest WordPress plugins.
14. Disable Object and Database Cache
Caching plugins are an effective way to hurry up your WordPress website. On the other hand, if now not configured correctly, they are able to result in sudden effects. That comes with slowing down your backend.
As an example, W3 Total Cache is without doubt one of the hottest caching plugins for WordPress. It’s loose, helps various caching choices, does JS and CSS minification, integrates with a CDN, and is utilized by 1+ million internet sites.

W3 Overall Cache options the next cache choices:
- Web page Cache.
- Opcode Cache.
- Database Cache.
- Object Cache.
- Browser Cache.
- Fragment Cache.
Having a large number of choices is complicated, particularly to inexperienced persons who don’t perceive what every form of caching does.
Object and database caching accelerate the web page through lowering the choice of database queries, however they accomplish that at the price of offloading the paintings to the server’s reminiscence.
Preferably, this shouldn’t pose an issue if your hosting server is smart or powerful enough. As an example, in case your WordPress website is hosted with Kinsta, you don’t wish to fear about caching because it’s already applied on the server point.
Sadly, that’s now not the case with each and every web hosting supplier.
In that situation, you want to rely on a third-party caching plugin reminiscent of W3 Overall Cache. Its easy settings make it tremendous smooth to permit all kinds of cache with only a unmarried click on.
Within the W3 Total Cache → General Settings panel, disable object cache and/or database cache. Then test whether or not you spot any enhancements for your admin panel’s responsiveness.

Experimenting with the cache isn’t so simple as ticking or unpicking choices for your plugin settings. You will have to additionally test whether or not your website works correctly after making the adjustments and flushing your previous cache.
15. Take away Plugins with Top Useful resource Utilization
Some WordPress plugins are an ideal useful resource hog for your internet server. They finally end up the usage of maximum of your server’s CPU and RAM.
You’ll use the loose Query Monitor plugin to seek out the difficult plugins. It’ll display you the entire scripts, types, and HTTP API calls which are being loaded through your web page, along side their dimension and loading time. Glance out for those that experience probably the most choice of requests and the slowest load instances.
At the check website underneath, the Classic Editor plugin so much the slowest at the admin aspect. Different plugins like Loginizer, All-in-One WP Migration, and WP Bakery (formerly Visual Composer) additionally display up as doable bloat.

I discovered that the migration and Vintage Editor plugins are pointless. Eliminating those two plugins mounted the admin velocity significantly.
WooCommerce shops with a world target market use translation plugins like WPML to serve the website dynamically in multiple languages. It’s an ideal plugin with a large number of options, however it will possibly additionally slow down your admin backend significantly.
You’ll acquire some functionality benefit through switching to a lean translation plugin reminiscent of Polylang. It doesn’t have as many options however works nice for many use circumstances.
Plugins that experience a large number of ongoing processes/scans will gradual your WordPress backend. Some examples come with sitemap turbines, analytics graphs and charts, web page developers, and chat plugins.
16. Use Right kind CDN Settings for WordPress
CDN is helping to serve your WooCommerce retailer at lightning velocity to customers everywhere in the global. It does this through saving a snapshot of your website’s sources and handing over them from the closest server to the person.
Maximum CDNs disable caching at the WordPress backend through default. However some CDNs don’t, and this will decelerate your retailer’s admin panel significantly. In this kind of case, you want to exclude your admin dashboard from the CDN’s cache to give a boost to its functionality.
When you’re the usage of Cloudflare, you’ll set up a Page Rule to disable Cloudflare features on WordPress admin pages. Right here’s how to do this:
- Cross to the Web page Laws segment underneath your Cloudflare dashboard.
- Upload *instance.com/wp-admin/* within the URL box.
- Within the settings fields, make a choice Cache Degree and Bypass choices.
- You’ll additionally upload additional settings reminiscent of Disable Efficiency and Disable Safety (now not beneficial). Those settings are not obligatory.
- Then click on Save and Deploy.

It will have to take round 3 mins for the settings to take impact.
When you’re the usage of KeyCDN, then you’ll use their WordPress Cache Enabler Plugin to do the similar. For different CDNs, please achieve out to their toughen to kind this out.
17. Streamline WordPress Heartbeat API
The WordPress Heartbeat API permits near-real-time updates through keeping up a typical connection between your browser and your server. The API sends requests to the server each and every 15-60 seconds after which triggers occasions (or callbacks) upon receiving information.
It lets in some superb options reminiscent of autosaving posts, locking posts, and login expiration warnings. On the other hand, while you’re logged in as an admin, sending a couple of requests to the server each and every minute can decelerate your admin panel.
WP Rocket’s loose Heartbeat Control plugin permits you to set up the frequency of those API requests at the dashboard, frontend, and submit editor. It even provides you with the solution to disable the API altogether.

Get started through expanding the frequency of time. If that doesn’t repair your WooCommerce backend’s velocity problems, believe disabling the pulse API.
If making use of the entire above optimizations nonetheless doesn’t repair your WooCommerce retailer’s velocity problems, then…
WooCommerce Pace Begins with High quality Internet hosting
Identical to operating a automobile with flat tires, regardless of what number of optimizations you’re making, your website received’t get any sooner if it’s hosted on a awful server. A good portion of your website’s functionality depends upon the quality of your hosting.
There are several types of web hosting for WordPress websites which fall underneath two primary class: Managed and Unmanaged. The primary is easiest for many customers, because the web hosting supplier handles the entire server optimizations for WordPress. The latter is healthier fitted to technically talented customers who can tweak and set up the server on their very own.
For a WooCommerce web page, opt for Managed WordPress Hosting. Understand that controlled web hosting has a tendency to be dearer than unmanaged web hosting.
You’ll choose between 4 primary kinds of Controlled WordPress Internet hosting. Every comes with its personal execs and cons, so choose the one who aligns along with your funds and objectives. I’ve in comparison them within the infographic underneath for more than a few options.

Every form of web hosting may also be presented underneath a couple of plans at other value issues. So, when scouting for a web hosting inside of your funds, have a look at the options presented to come to a decision whether or not it fulfills your necessities.
WooCommerce websites are extremely dynamic through nature. They generate a large number of information and requests that can not be cached.
As an example, the checkout web page is exclusive for every person and can’t be served from a cache. In consequence, the server must be powerful sufficient to run your website easily, even though your website draws low site visitors.
The beneficial options you will have to glance out for when selecting a WooCommerce web hosting plan are:
- Server-level caching with WooCommerce-specific cache laws in position.
- 2 to 4 PHP workers to maintain WooCommerce’s uncached requests with out timing them out.
- WordPress reminiscence restrict of 128 MB or extra (256 MB is the default on Kinsta).
- Scalable infrastructure to maintain surges in site visitors and cargo.
- Automatic daily backups (hourly most well-liked) to make certain that your ecommerce information is secure and protected.
- A completely secure hosting platform with security measures reminiscent of common malware scans, IP Geolocation, and abusive IPs blocking off, loose SSL, SFTP, SSH, HTTP/2, and TLS 1.3.
- Nginx or LiteSpeed internet server tool.
- Beef up for developer-friendly options: PHP 8, LXC packing containers, WP-CLI, Git, MariaDB, Staging environments, and so on.
- Top uptime with data centers unfold all internationally. Opt for the one who has servers on the subject of the place your target market is.
- Cloudflare integration for higher functionality and safety.
- A competent 24/7 support team to get to the bottom of any problems temporarily.
- Nice person critiques and a stellar observe file.
With those necessities in thoughts, you’ll safely get rid of Shared Internet hosting.
A Digital Personal Server (VPS) is like shared web hosting, apart from you could have a digital area in a shared server devoted only to you. When you’re on a strict funds, you’ll get began with a mid-range VPS plan. On the other hand, in case your website draws extra site visitors, then you definately’ll need to improve quickly.
This leaves us with Cloud Internet hosting and Devoted Server choices. Each are nice for WooCommerce websites in the event that they satisfy your necessities.
The costs for devoted server plans are against the upper aspect as in comparison to cloud web hosting plans, which will fluctuate from ~$50/month to 1000’s of bucks per thirty days.
Kinsta’s business cloud hosting plans test off the entire beneficial WooCommerce necessities. Its container-based web hosting is perfect for WooCommerce because it scales routinely to maintain surprising site visitors and cargo surges.
If you wish to prolong the options additional, Kinsta provides add-ons reminiscent of Redis, additional backups, Nginx reverse proxy, and extra.
Under is an instance of functionality good points after Kinsta migrated an ecommerce website to Google Cloud Platform’s new Compute-Optimized VMs (C2).

From ~665 ms to ~500 ms, that’s a whopping ~25% building up in functionality!
When you’re spending a substantial sum of money on advertising and marketing, you’re pushing away your entire leads in case your website is gradual, so it’s smartly value choosing the fastest WordPress hosting answers.
In the end, you’re spending a couple of additional bucks each and every month on high quality web hosting, moderately than spending hours pulling out your hair and questioning why your website nonetheless has a excessive jump price.
Abstract
Time is actually cash for an ecommerce website. A quick WooCommerce retailer boosts person enjoy, search engine optimization, income, and ROI.
Whilst you don’t need to practice the entire velocity optimization guidelines indexed on this submit, I like to recommend you to head via they all. This may increasingly let you establish any bottlenecks for your website. Nobody loves to look forward to a website to load. Let’s accelerate WooCommerce!
The submit 17 Powerful Ways to Speed Up Your WooCommerce Store (2022 Ultimate Guide) gave the impression first on Kinsta®.
WP Hosting



