The panorama of web design is all the time evolving.
One thing that seemed trendy and recent the day prior to this can seem dated reputedly in a single day, and developments as soon as pushed aside as irrevocably passé can rapidly cycle again in fashion.
Nonetheless, something stays consistent: Web pages are a very powerful advertising and marketing channel for plenty of companies, and the second most popular marketing channel among businesses according to HubSpot research.
-4.png?width=650&name=Update%20website%20design%20trends%20(heavy)-4.png)
Given the significance of internet sites to maximum companies and the truth that half of consumers think website design is crucial to a business’s brand, it’s well worth the effort to make your individual site that fits nowadays’s developments.
Alternatively, this doesn’t imply you want to scrap your web page’s imaginative and prescient to have interaction guests. There’s numerous room for stylistic alternatives around the spectrum. As HubSpot Senior Product Dressmaker Dan Hartshorn notes, “I have spotted in recent times many SaaS choices cross both monochromatic or black&white of their UI, or cross the other way, and simply COVER their UI in colour, shadows, gradients, skeuomorphic, and so forth.”
That can assist you get ready for anyplace the internet design tide takes us, we have now put in combination an inventory of 16 developments to stay a detailed eye on. Take a look at them out beneath, and get impressed to take on your internet design initiatives this yr with taste.
1. Daring Typography
Increasingly corporations are turning to special, daring typography to anchor their homepages. This taste works very best when the remainder of the web page is saved minimum and blank, like this case from Brooklyn-based company Huge.

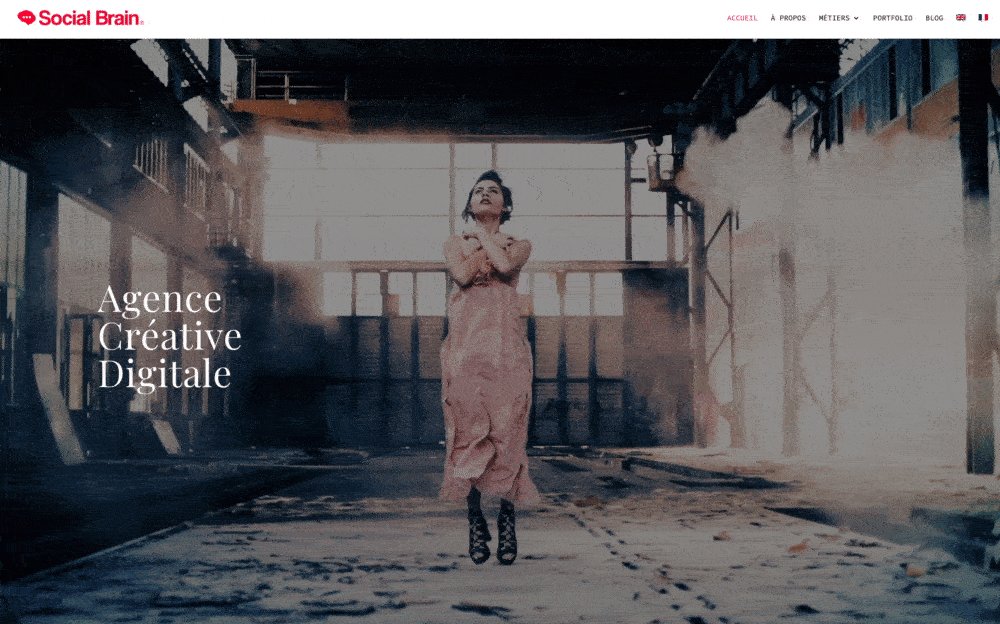
2. Cinemagraphs
Cinemagraphs — high quality movies or GIFs that run on a clean, steady loop — have change into a well-liked approach so as to add motion and visible pastime to in a different way static pages. Complete-screen loops, like this case from French inventive company Social Brain, create fast pastime on an in a different way easy web page.

3. Brutalism
To face out in a sea of tidy, arranged internet sites, some designers are choosing extra eclectic, convention-defying buildings. Whilst it could appear jarring in the beginning, many widespread manufacturers at the moment are incorporating those aggressively selection design parts into their websites, corresponding to Bloomberg.
Brutalism emerged as a reaction to the increasing standardization of web design and is ceaselessly characterised by way of stark, asymmetrical, nonconformist visuals, and a definite loss of hierarchy and order. In different phrases, it is laborious to explain however you know it when you see it — like with the beneath instance from Chrissie Abbott.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
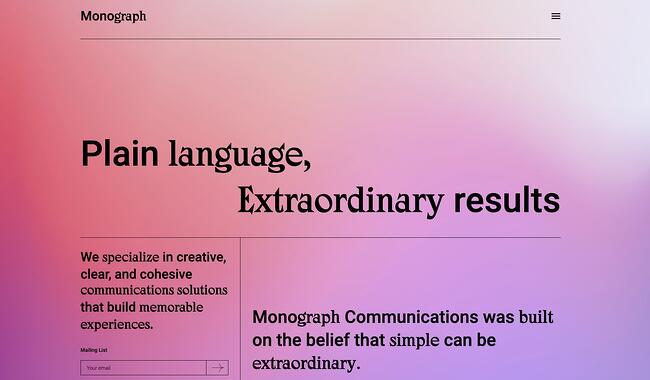
4. Saturated Gradients
Gradients were all over the place the internet for the previous few years, and it doesn’t look like they’re going anyplace simply but. Copywriting company Monograph Communications illustrates a great instance of make this impact glance recent and trendy, with its full-screen, gradient-washed homepage.

5. Shiny Layers of Colour
Staggered, stacked layers of colour upload intensity and texture to a easy web page structure, as observed on this fashionable instance from the snack meals logo Pipcorn. A colourful colour palette like this one in an instant prominent itself from competing websites.
-Oct-06-2021-08-53-34-19-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-19-PM.jpeg)
6. Textual content-Handiest
Some internet sites are chopping out photographs and distinguished navigation sections altogether, depending on a couple of selection traces of simple textual content to tell guests about their corporate.
Danish company B14 makes use of their homepage actual property to easily describe their venture commentary and supply hyperlinks to samples in their paintings. It is a trendy, uncluttered way to presenting knowledge.
-3.png?width=650&name=Update%20website%20design%20trends%20(heavy)-3.png)
7. Representation
Extra corporations are turning to illustrators and graphic artists to create bespoke illustrations for his or her internet sites. After years ruled by way of flat design and simple minimalism, including illustrated touches on your web page is a good way to inject a bit character, as observed on this fascinating instance from NewActon (designed by way of Australian virtual company ED).
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
8. Extremely-minimalism
Taking classic minimalism to the extraordinary, some designers are defying conventions of what a site must seem like, exhibiting simply absolutely the naked must haves. The web page from dressmaker Mathieu Boulet is focused round a couple of selection hyperlinks to their social profiles and knowledge.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
9. Blending Horizontal and Vertical Textual content
Releasing textual content from its standard horizontal alignment and striking it vertically on a web page provides some refreshing size. Take this case from motion sports activities video manufacturers Prime Park Sessions, which mixes horizontal and vertical textual content alignments on a minimum web page.
-4.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-4.jpeg)
10. Geometric Shapes and Patterns
Whimsical patterns and shapes are shooting up extra steadily on internet sites, including some aptitude in a panorama in a different way dominated by way of flat and material design. Canadian design studio MSDS makes use of bold, patterned letters on their homepage.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
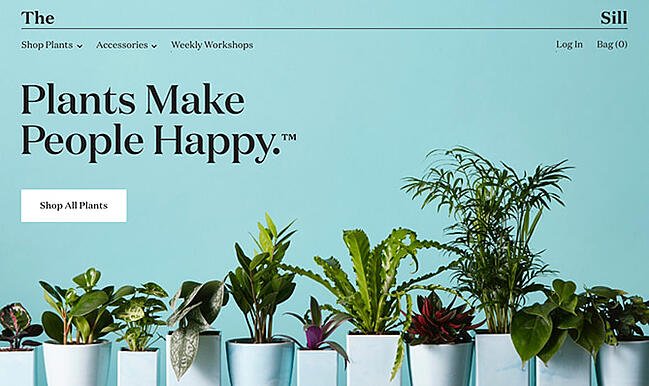
11. Serif Fonts
Because of display screen solution barriers and an general loss of on-line font reinforce, designers have shyed away from serif fonts for years to stay internet sites legible and blank. With fresh enhancements, serif fonts are having a large second in 2021 — and they have by no means seemed extra trendy. As observed on The Sill, a serif headline provides a dose of class and magnificence. 
12. Overlapping Textual content and Photographs
Textual content that rather overlaps accompanying photographs has change into a well-liked impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux makes their overlapping textual content stand out with a colourful underline underneath each and every name.
.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy).jpeg)
13. Damaged Grids
Whilst grids stay one of the crucial not unusual and environment friendly tactics of exhibiting textual content and pictures on internet sites, broken grids proceed to make their approach into mainstream websites and be offering a change-up from the norm. Take a look at the site for HealHaus, for instance. Its homepage options photographs and textual content blocks that overlap.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
14. Natural Shapes
Long gone are the times of strict grid layouts and sharp edges — now it’s all about curved traces and comfortable, natural shapes. Within the instance beneath from Neobi, the borderline-cartoonish background provides a beneficiant hit of character and vibrant colour to the simple design.
.png?width=650&name=Update%20website%20design%20trends%20(heavy).png)
15. Internet Textures
Web textures are background photographs that visually resemble a three-d floor. When performed neatly, textures can immerse audience in a site by way of enticing tactile senses, as demonstrated by way of Color Of Change — the background inspires a duct-tape-like texture.
-2.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-2.jpeg)
16. Hand-Drawn Fonts
Customized, hand-drawn fonts have began cropping up an increasing number of in fresh months, and for excellent reason why. Those distinctive typefaces upload persona and grace, and assist designers create a definite feel and look with out a whole overhaul. On the KIKK 2017 Festival website, a hand-drawn font supplies a fanciful anchor for the homepage.
-3.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-3.jpeg)
Design Tendencies You Can Use on Your Web page
After all, you don’t want to incorporate all of those developments to construct an efficient site — we doubt that’s even conceivable. Alternatively, even including a pair as distinguished elements or subtler main points can give a boost to your web page’s UX considerably, main to raised engagement, extra CTA clicks, and a greater end result for your corporation.
Editor’s be aware: This put up used to be in the beginning printed in January 2018 and has been up to date for comprehensiveness.
![]()
